Lengin Developers Boosting Robusta’s Front-End Capabilities

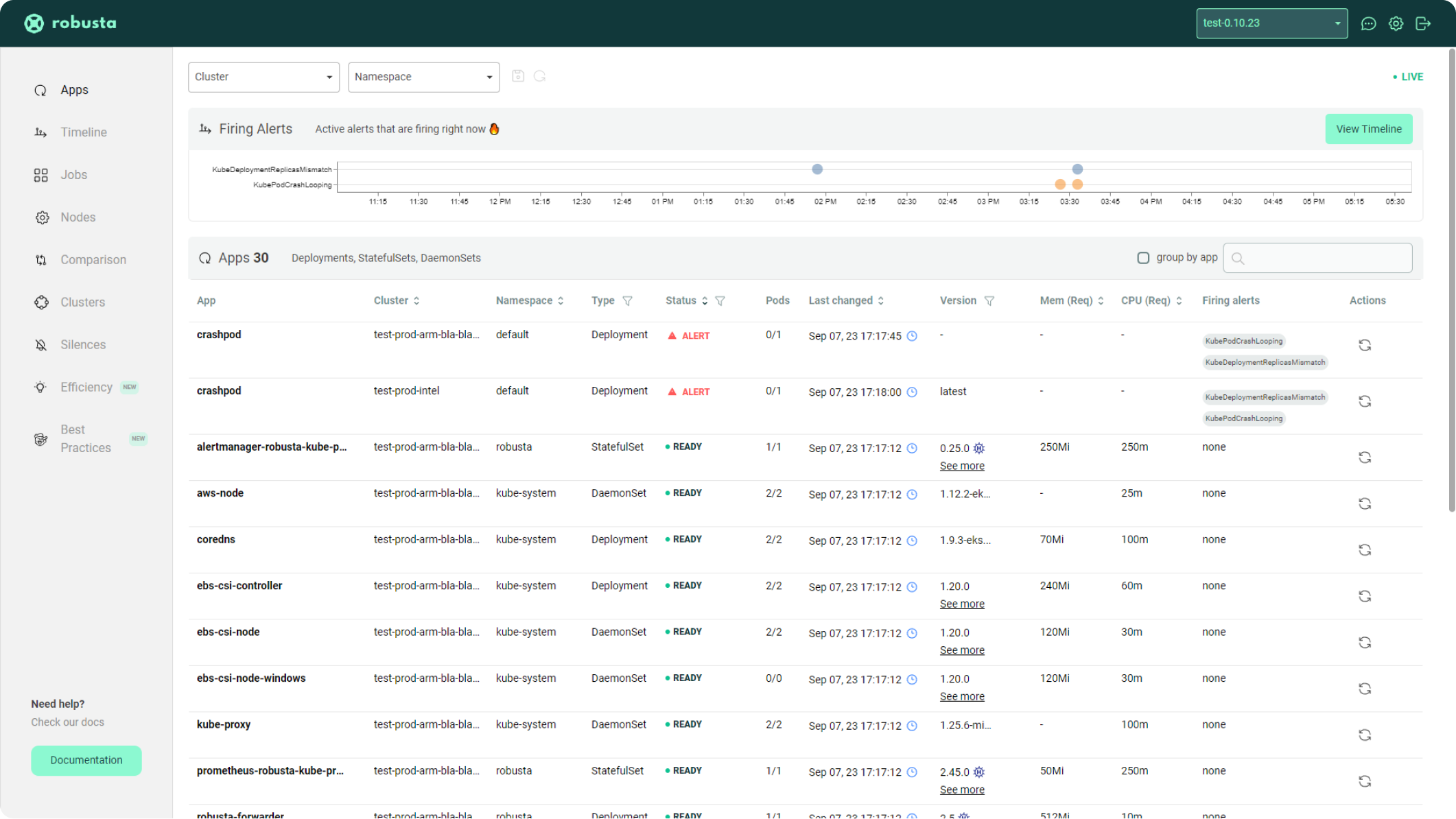
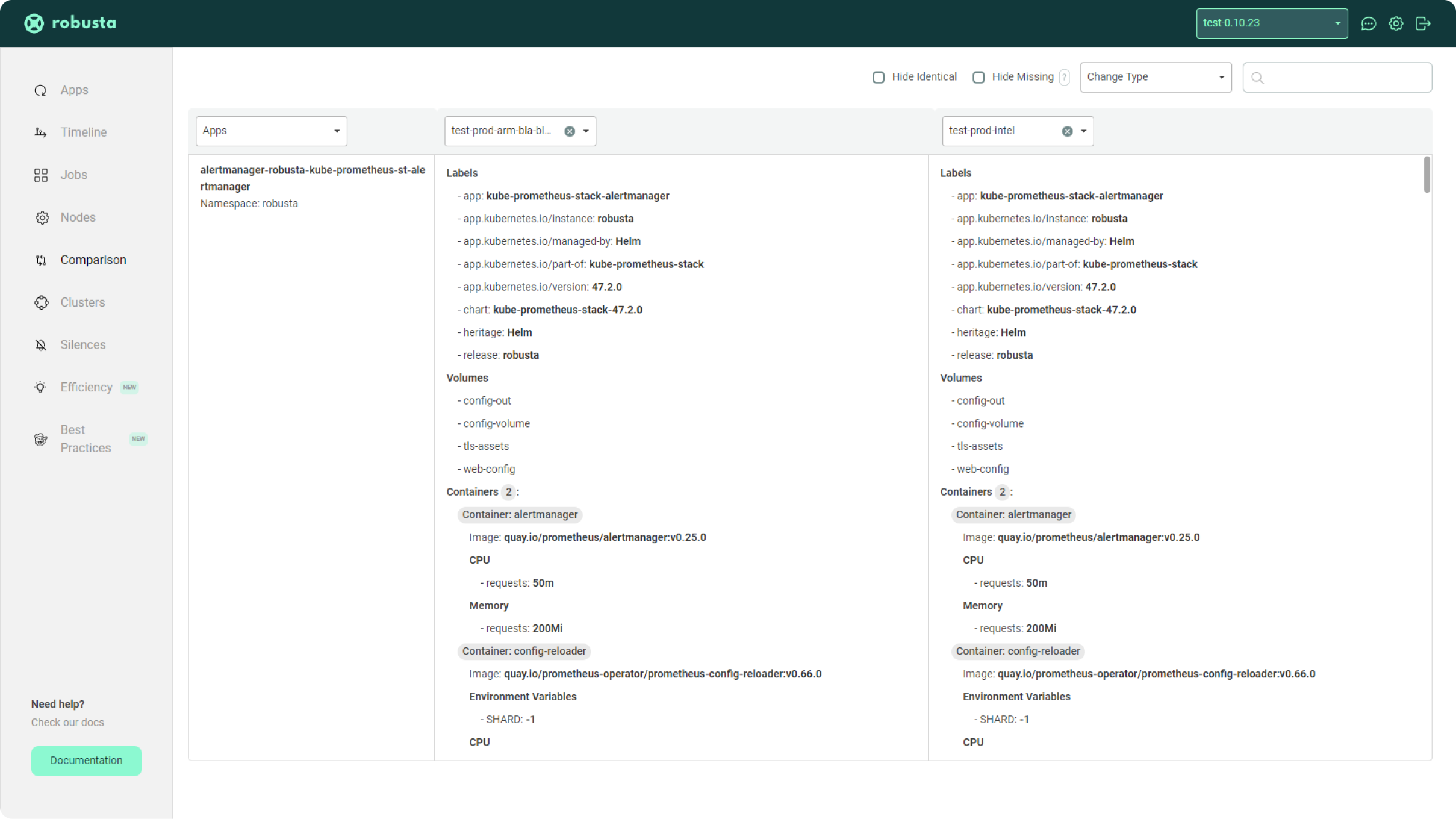
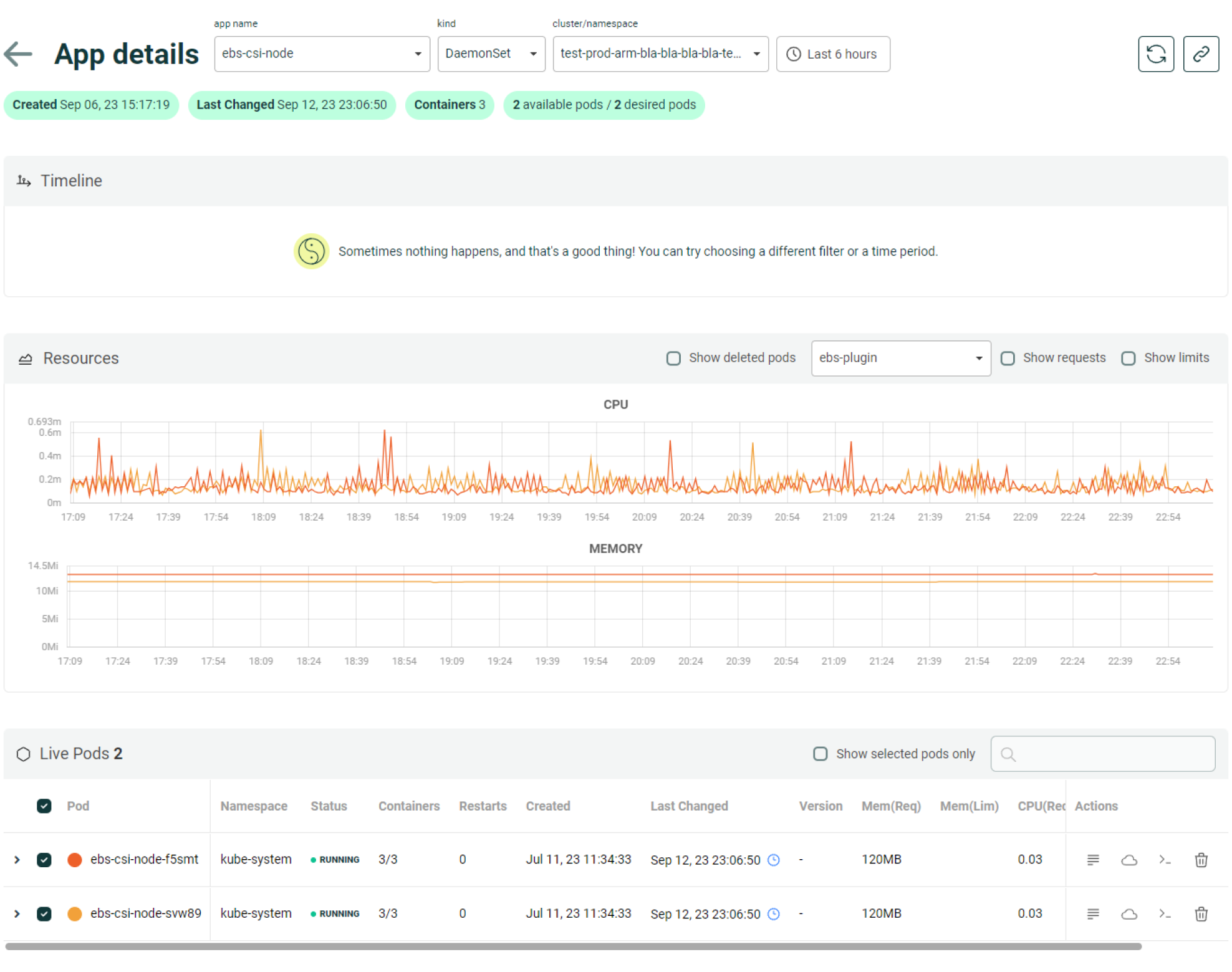
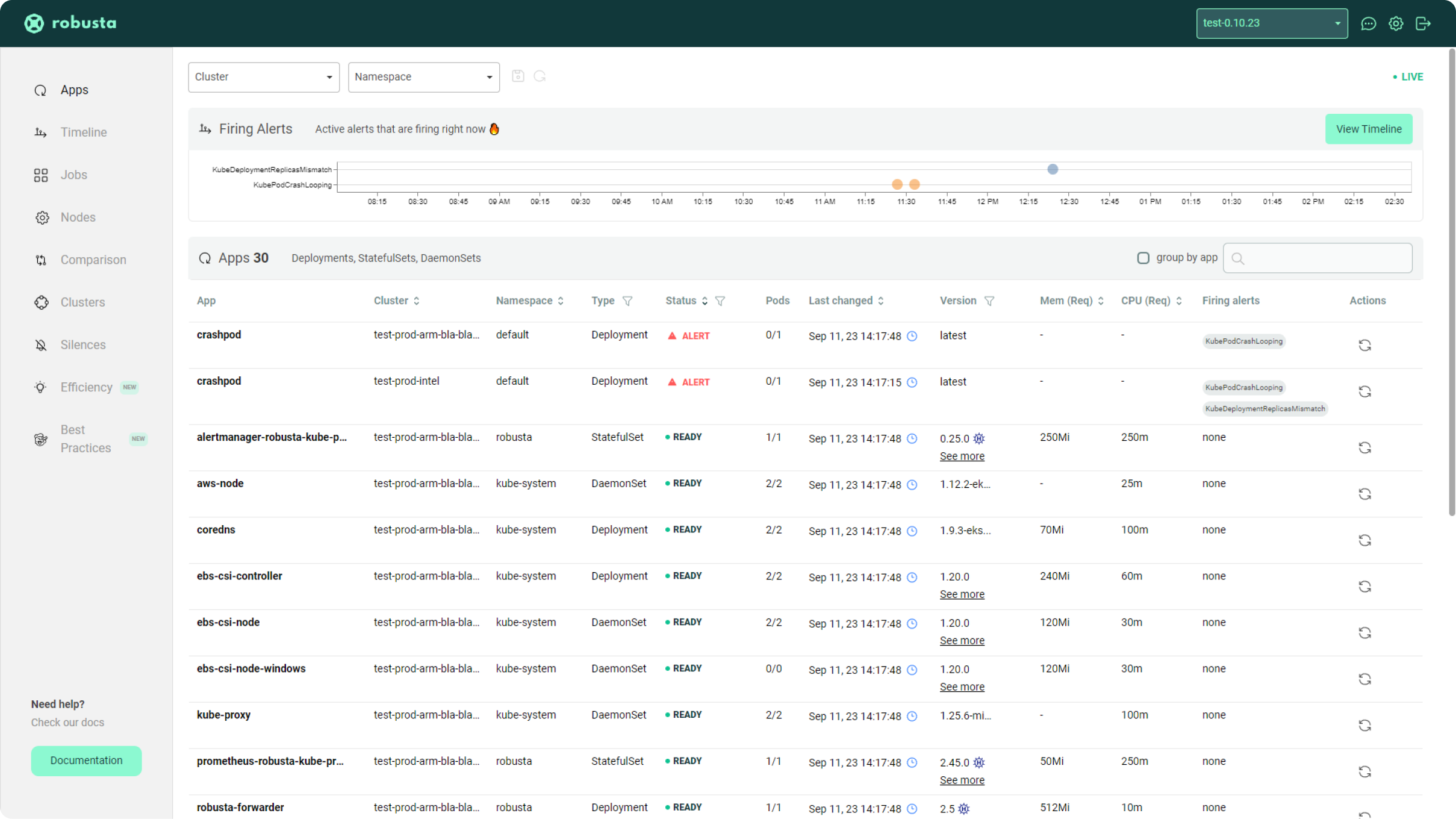
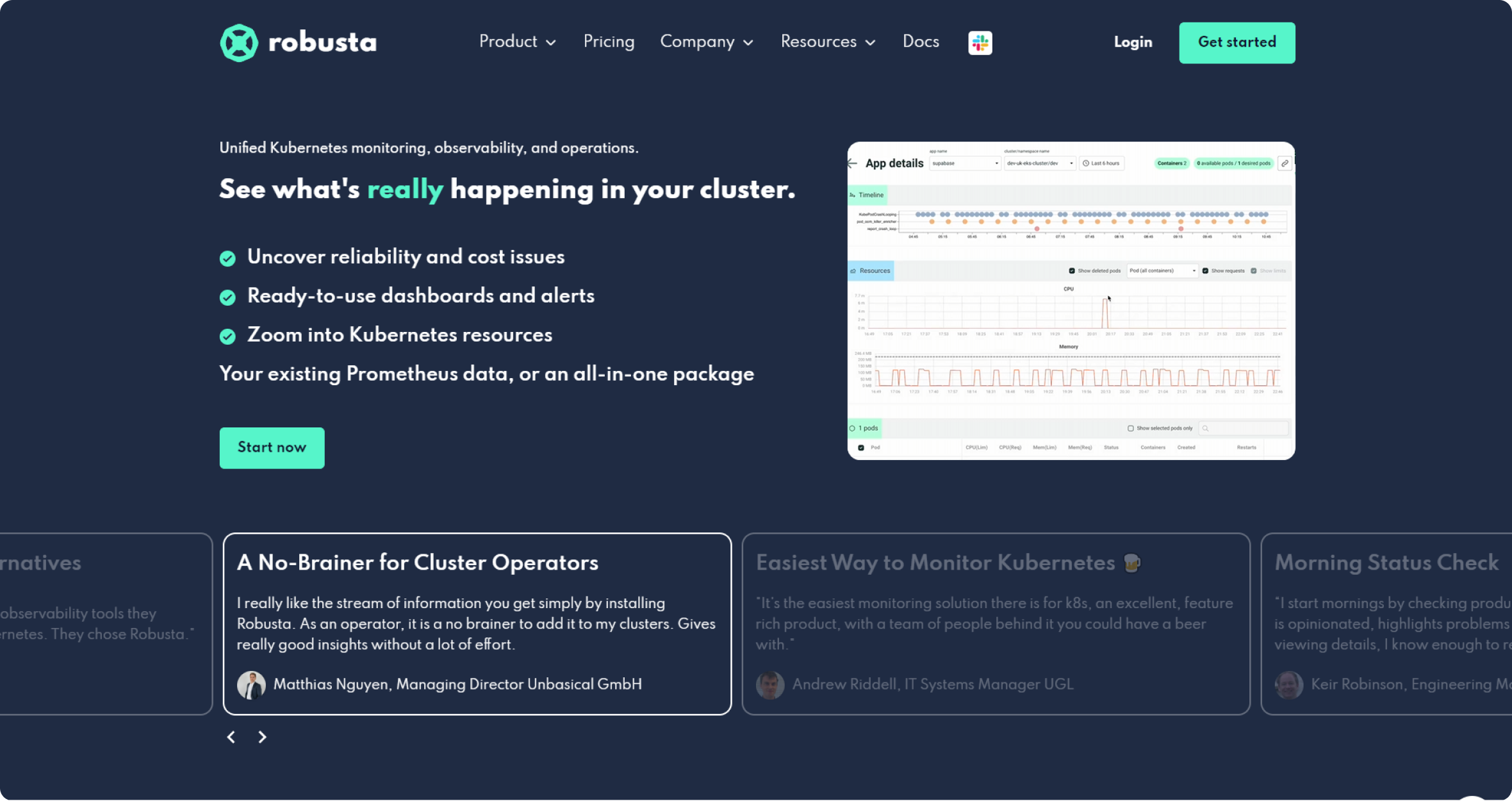
Robusta has developed its own SaaS product designed to assist DevOps in managing and monitoring Kubernetes alerts. This open-source platform streamlines automated monitoring, alerting, and troubleshooting.
They sought Vue.js expertise to augment their in-house development team. Initially unsure about hiring an external developer due to their experienced and friendly in-house team, the demand for specialized skills, and the urgency to onboard a new specialist eventually led them to choose Lengin.