Users’ demands and the amount of data processed on the Internet are constantly growing. User-friendly interface and the speed of data handling and representation have become central objects of competition among applications. This is where the combination of React and Node.js comes into play as a complex solution for both.
Table of Contents:
Dynamic User Interfaces with React.js

React.js, is developed by Facebook open-source JavaScript library that focuses on building interactive user interfaces for web and mobile applications. React allows developers to create reusable components which can be combined as independent pieces of the final user interface.
Another crucial feature of React is its use of a virtual DOM (Document Object Model). The virtual DOM is a lightweight representation of the actual DOM, allowing React to efficiently update and render components without rerendering the entire application. As a result, the application has an optimized and more responsive user experience, which can handle as many interactions as needed without sacrificing performance.
What is React used for:
- Interfaces with frequent updates: This is what Facebook created React for. It is well-suited for e-commerce platforms or social media applications, etc.
- Single-page applications: React enables single-page applications with dynamic UI to provide an excellent user experience without reloading the page.
- Dynamic data visualization: React integrates well with libraries like D3 to create dynamic and interactive data visualizations.
- Prototyping: Because React is fast, flexible, and has a lightweight API, it’s often used for quickly prototyping UIs before moving to production.
Powerful Backend with Node.js
Node.js is a fast and efficient server-side JavaScript runtime environment. It allows developers to build scalable web applications with low latency and high functionality.

One of the fundamental features of Node.js is its event-driven, non-blocking I/O model to handle multiple requests simultaneously without blocking the execution of other operations. Applications that require real-time updates and handle high server loads will benefit from the efficiency and scalability provided by Node.js.
What is Node.js used for:
- Building APIs: Node.js is very effective at parsing and generating JSON data, making it suitable for building APIs that serve data to web and mobile applications.
- Scalable real-time applications: Node.js is very practical at handling a large number of simultaneous connections, making it suitable for real-time applications like chat apps, IoT applications, etc.
- File and data streaming: It is also possible thanks to the ability to handle many simultaneous actions without compromising performance.
- Prototyping: Since Node.js moves so fast, it’s very effective for quickly building prototypes that can then be scaled with more robust technologies.
- Backend for frontend frameworks: Node.js works very well as a backend for frontend frameworks like React and Vue.js since they all use JavaScript.
Benefits of using Node.js and React for App Development


Rapid Development and Easier Maintenance
The secret to facilitating the development process by combining React and Node.js lies in utilizing one code for both the back and front end. This provides more flexibility and convenience, as developers can use a single language for all aspects of web application development.
There is no need to switch between languages, mitigate incompatibility risks or hire additional specialists to use a specific tech stack. All you need is Javascript, with its extensive ecosystem of libraries and frameworks that further enhance the development process and simplify maintenance.
Also, the combination of React and Node.js is the first step to implementing the MERN (MongoDB, Express, React, and Node.js.) stack proven to be highly robust and efficient.
High Performance and Server Load Balancing
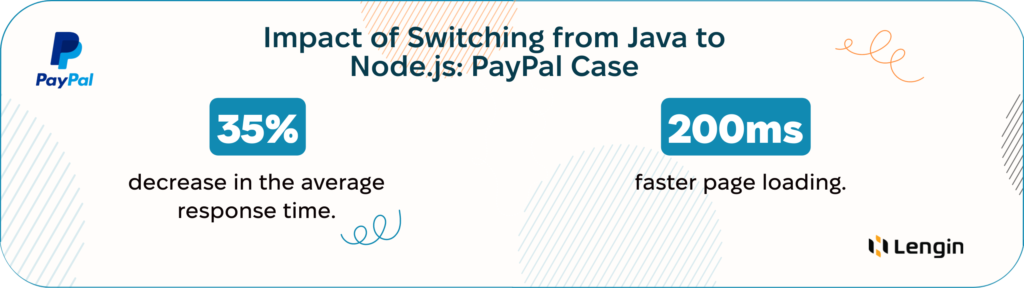
The combination of React and Node.js is well-suited for handling high server loads and balancing multiple requests due to their efficient architectures. React uses a virtual DOM, and only re-renders changed components, providing faster updates. Node.js’ event-driven and non-blocking I/O model enables it to handle many concurrent connections efficiently. PayPal case is a perfect example.

Real-time and Data-intensive Application Handling
Due to Node.js’ characteristics, it can quickly respond to events and changes, therefore, serving updated data to the client in real-time. When new data arrives from the server, React components re-render efficiently using their virtual DOM and display the updated data instantly in the UI.
Also, sharing one language JavaScript for client and server-side simplifies transferring the information between the database and interface. This way, even the tiniest changes are processed and represented lightning-fast without engaging excessive resources.
Scalability
Both technologies are designed to scale. Node.js can utilize multiple CPU cores using its cluster module, so the application can scale by adding more servers and load balancers. React’s modular component design means that developers can build and implement one or a whole bunch of additional components, scaling the UI in tandem with extending the server side.
Also, JavaScript has been named the most popular language for 11 years. Therefore there are a lot of experienced developers on the market, and hiring an additional workforce is relatively easy.
Quick staff augmentation at the right stage of development guarantees painless scaling. Here, at Lengin, we will help you to bring your application to another level.
Business case of using React and Node.js: Instagram
Instagram, one of the most popular social media platforms today, has revolutionized the way we share photos and videos. Behind its impressive functionality and seamless user experience lies a powerful combination of React and Node.js.
The Role of Virtual DOM in Instagram Functionality
Every second, there are millions of interactions on Instagram, and rerendering the whole application each time for every user is impossible. Photo grids, Instagram Stories, and the possibility to dynamically add stickers, effects, captions, and more are available thanks to React’s efficient virtual DOM. Every second, there are millions of interactions on Instagram, and rerendering the whole application each time for every user is impossible.
The Virtual DOM helps Instagram work faster and smoother because it keeps track of all the changes in the background. This way, it can quickly update the screen whenever you like a photo or scroll to see more pictures.
Real-time updates
Instagram’s real-time features, like feed updates, for instance, when someone likes a post, rely on React and Node.js’ shared JavaScript. Since the front and back end use the same programming language, UI and server-side changes are made in the blink of an eye.
Infinite Scrolling is one of the essential features in this application that is almost impossible to provide with such efficiency using another tech stack than React and Node.js. It always looks like there is no end to posts on Instagram, and you keep scrolling, data keeps updating, UI keeps changing, and everything happens seamlessly.
Messaging and Calling
Here we should pay attention to the role of Node.js in handling millions of API requests simultaneously. Usually, to execute a list of actions, there is a need to wait until one procedure ends, and only after that another begins. This way, users cannot have a video call while receiving messages, especially from multiple users. The non-blocking feature of Node.js means there is no need to execute necessary actions one by one and wait for each one to end. Other backends like Angular may have trouble matching this performance.
Photo and Video Uploading
Node.js supports Instagram’s high throughput of photo uploads from users, but in case of this large amount of data, using additional technology for database management is advised. For instance, the MERN tech stack includes MongoDB, which helps Node.js to handle processes related to the database.
From handling complex business logic to managing API requests and photo uploads efficiently, React and Node.js provide the necessary capabilities for Instagram to scale and deliver a smooth user experience. The ability to enhance visual appeal with filters and effects, provide interactive video features, enable real-time communication, optimize the display of images, and create a seamless experience for Stories further solidifies Instagram’s position as a leading social media platform.
Conclusion
The combination of React and Node.js has truly transformed app development, offering a powerful and winning solution for creating highly efficient and user-friendly applications. With React’s virtual DOM, developers can quickly build dynamic user interfaces and ensure fast constant updates, while Node.js’ event-driven, non-blocking I/O model enables seamless real-time handling and scalability. Instagram’s success story is a perfect example of this combination’s power.
The powerful features of these frameworks allow you to develop an app without the need for complicated and time-consuming alternatives. So, if you are comfortable with the concept and seeking an experienced team of developers, feel free to contact us!