

Increased customer retention by 20% with PWA’s offline capabilities.
Drive up to x4 User Engagement with the intuitive mobile app experience.
Improved mobile conversions by 52% with the faster loading times.
Unlock your business’s edge with the power of a Progressive Web Application, designed to deliver a competitive advantage.
At Lengin, as a top-tier JavaScript development company, we specialize in building robust PWAs that drive success.


Increased customer retention by 20% with PWA’s offline capabilities.
Drive up to x4 User Engagement with the intuitive mobile app experience.
Improved mobile conversions by 52% with the faster loading times.
Progressive Web Applications are advanced web technologies that mimic native mobile apps visually and functionally. Accessible through any web browser, PWAs deliver an engaging and app-like experience.
PWAs are invaluable for businesses, extending their reach to a broader audience and boosting customer engagement across platforms. With improved performance and smoother interactions, PWAs enhance user satisfaction, making them a powerful tool for modern businesses.

Deliver real-time updates, personalized promotions, and relevant information directly to users’ devices.
Deliver real-time updates, personalized promotions, and relevant information directly to users’ devices.
PWAs work seamlessly across different platforms and devices, including desktops, smartphones, and tablets, ensuring broad accessibility for users.
PWAs work seamlessly across different platforms and devices, including desktops, smartphones, and tablets, ensuring broad accessibility for users.
PWAs can function offline or with a poor internet connection, allowing users to access content and features even when they offline.
PWAs can function offline or with a poor internet connection, allowing users to access content and features even when they offline.
PWAs can be accessed directly through web browsers, with no need to download the app from mobile app stores.
PWAs can be accessed directly through web browsers, with no need to download the app from mobile app stores.
PWAs can be indexed by search engines, making them discoverable through web searches, which helps attract more organic traffic.
PWAs can be indexed by search engines, making them discoverable through web searches, which helps attract more organic traffic.
PWAs provide a user experience similar to native mobile apps, with smooth transitions, gestures, and interactions.
PWAs provide a user experience similar to native mobile apps, with smooth transitions, gestures, and interactions.
Lengin’s robust product creation consists of high-quality coding and agile development methods. Be sure you have a reliable tech partner at your side.
We are happy to answer all your questions!
PWAs can provide a seamless shopping experience, quick loading times, and offline access, making them beneficial for online retailers.
PWAs allow media companies to deliver content quickly, enhance user engagement, and offer offline reading capabilities.
PWAs can offer a smooth booking experience, real-time updates, and offline functionality, benefiting travel agencies, hotel booking platforms, and tourism websites.
PWAs can provide secure access to financial services, enable easy account management, and offer offline access to banking features.
PWAs can provide a fast and user-friendly interface for online food ordering, real-time updates, and location-based services.
PWAs can improve appointment scheduling, deliver health-related information, and facilitate telehealth services.
PWAs can offer interactive learning experiences, offline access to course materials, and personalized learning features.
PWAs can enhance property search experiences, provide virtual tours, and streamline the rental or buying process.
PWAs can offer workout plans, track progress, and provide health-related resources and tips.
PWAs can provide a seamless shopping experience, quick loading times, and offline access, making them beneficial for online retailers.
PWAs allow media companies to deliver content quickly, enhance user engagement, and offer offline reading capabilities.
PWAs can offer a smooth booking experience, real-time updates, and offline functionality, benefiting travel agencies, hotel booking platforms, and tourism websites.
PWAs can provide secure access to financial services, enable easy account management, and offer offline access to banking features.
PWAs can provide a fast and user-friendly interface for online food ordering, real-time updates, and location-based services.
PWAs can improve appointment scheduling, deliver health-related information, and facilitate telehealth services.
PWAs can offer interactive learning experiences, offline access to course materials, and personalized learning features.
PWAs can enhance property search experiences, provide virtual tours, and streamline the rental or buying process.
PWAs can offer workout plans, track progress, and provide health-related resources and tips.

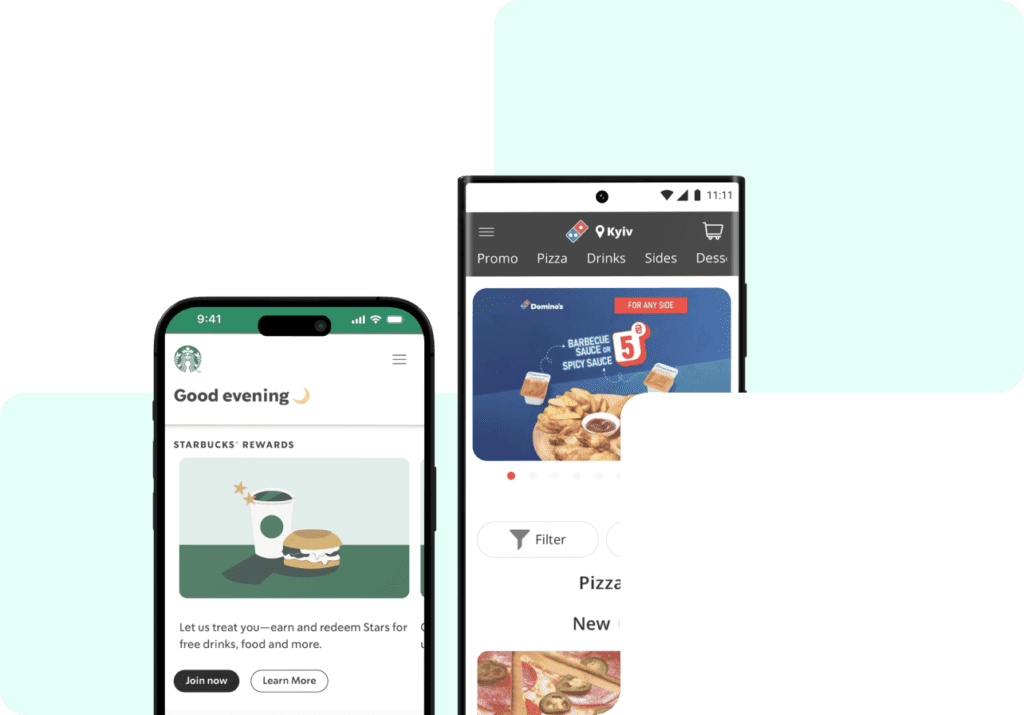
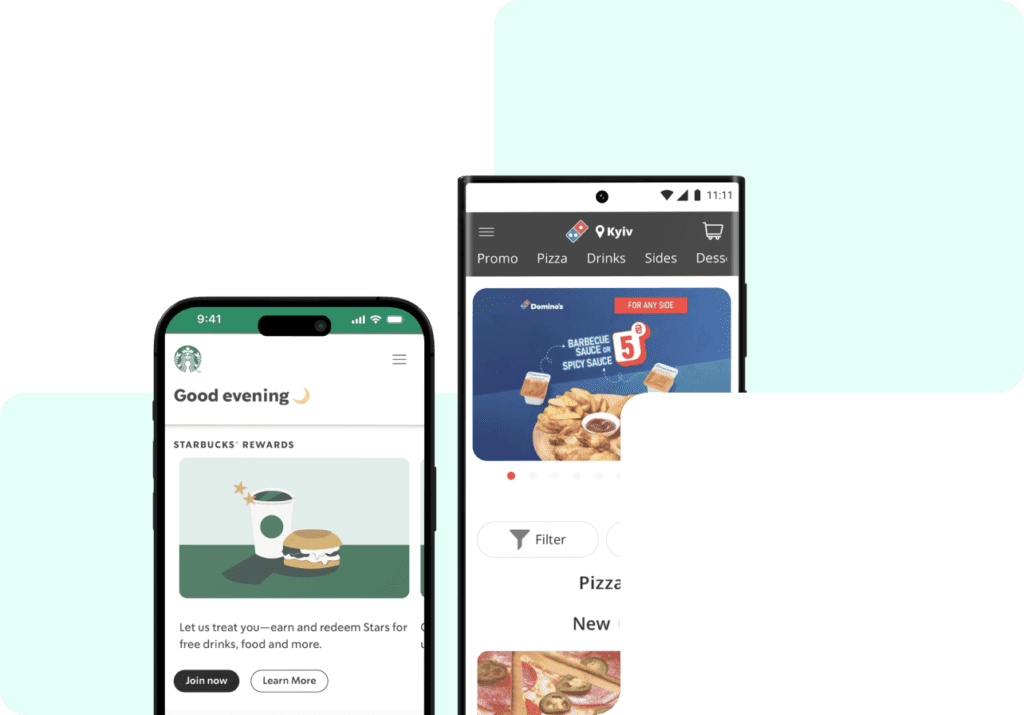
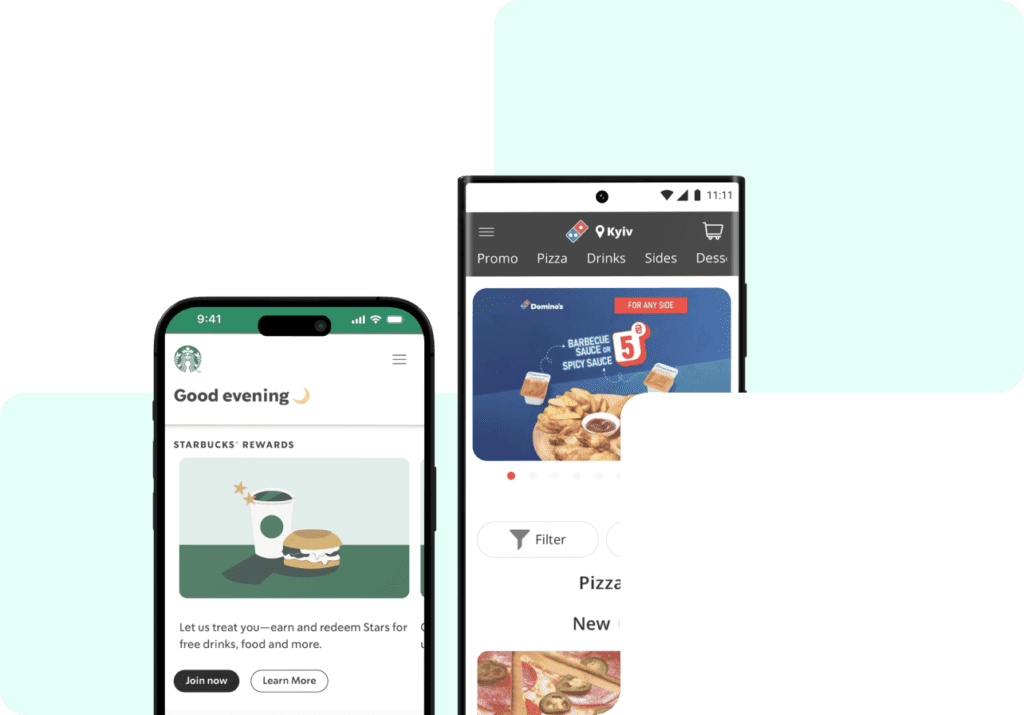
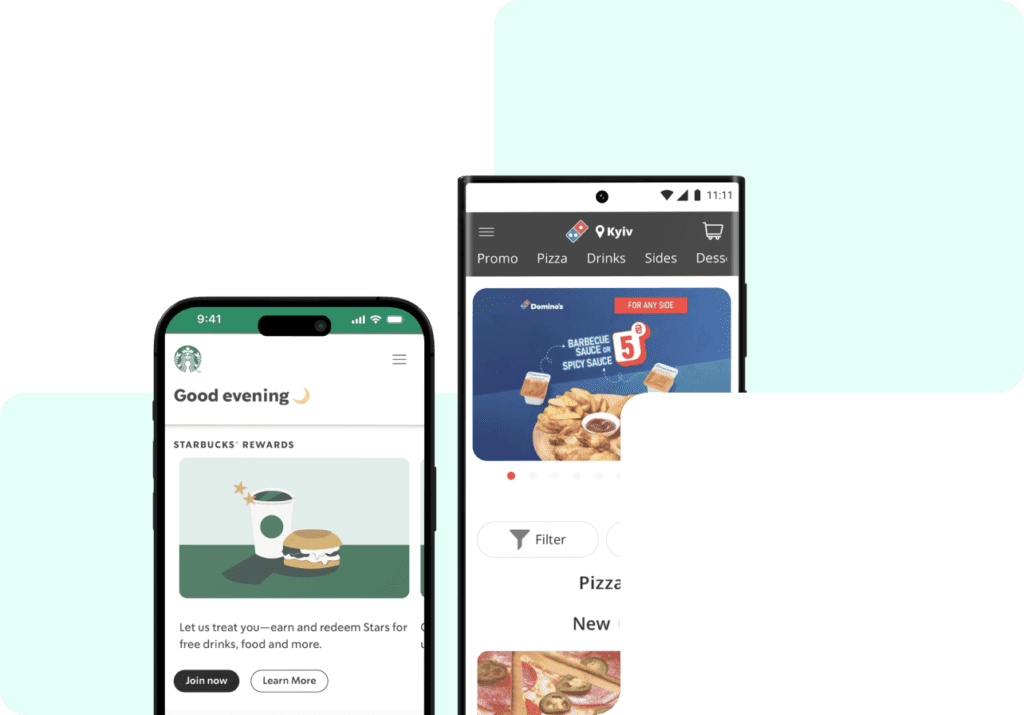
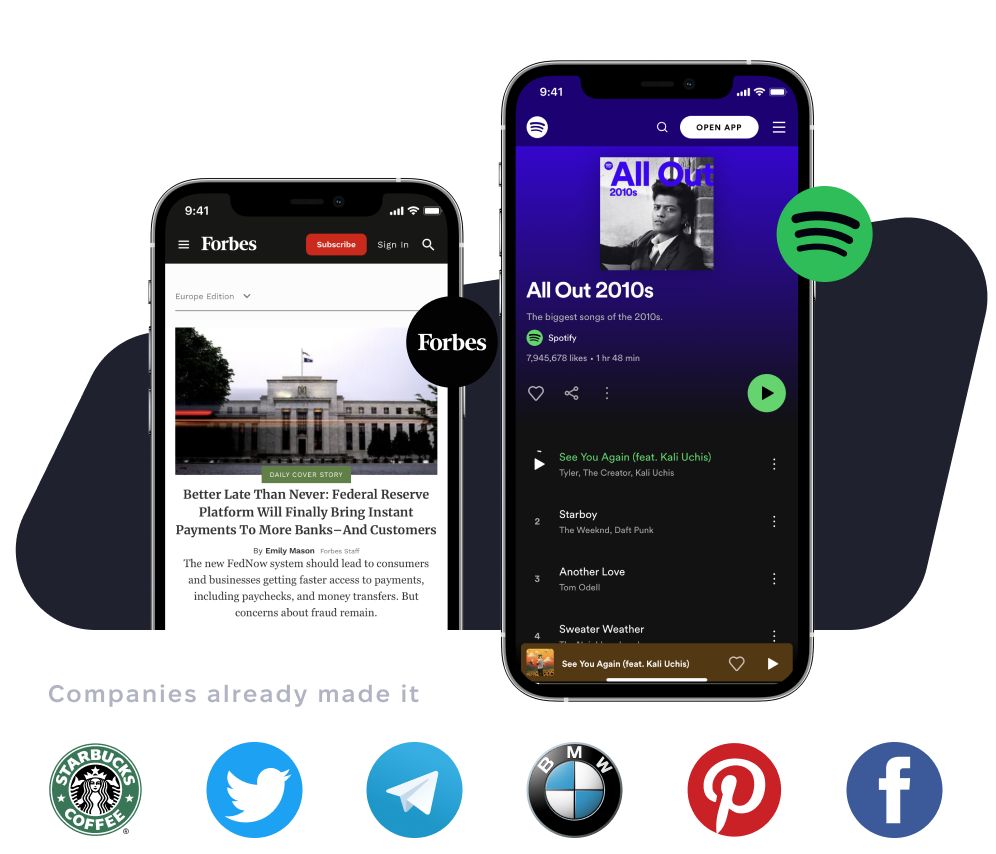
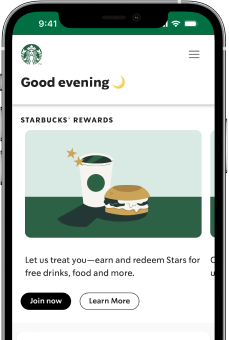
Starbucks launched a “Starbucks PWA” to provide a consistent experience across devices and platforms. The PWA helped them increase daily active users by 2x and reduced time to interactive by 99%.

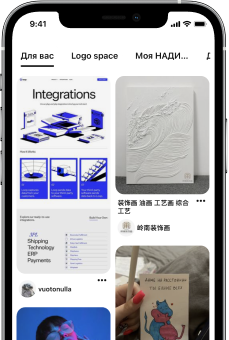
Pinterest developed a PWA that focused on fast loading and offline capabilities. As a result, they experienced a 60% increase in engagement, a 44% increase in user-generated ad revenue, and a 40% increase in time spent on the platform.

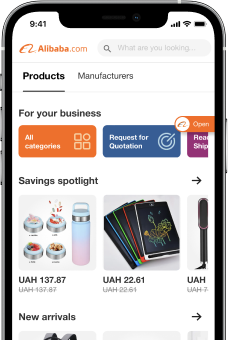
Alibaba, the global e-commerce giant, introduced a PWA called “Alibaba.com” to enhance the mobile shopping experience. The PWA helped them achieve a 76% increase in conversions across browsers and a 14% increase in monthly active users.

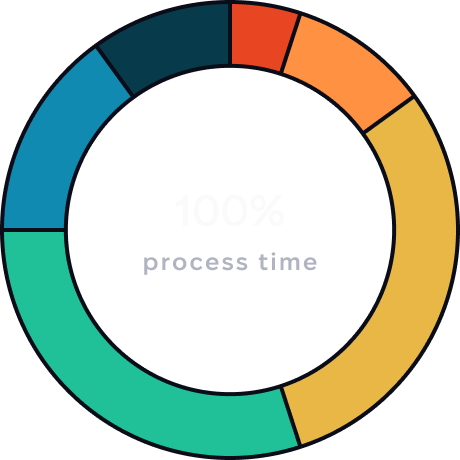
Process
%Research, Requirements Gathering
5%UX/UI Design
10%Front End Development
30%Back End Development
30%Testing, QA
15%Monitoring, Optimization
10%The cost of developing a Progressive Web App can vary significantly based on several factors, including the complexity of the app, the desired features and functionalities. While the price of a simple content-based PWA starts from $20,000, it goes up to $150,000 for Enterprise-level companies.
At Lengin, we understand the art of creating exceptional native mobile apps. Our expertise extends beyond technical proficiency; we are committed to tailoring each app to meet your unique business requirements.
A Progressive Web Application (PWA) is a website that functions like a mobile app, offering features such as offline access, push notifications, and app-like interactions.
PWAs offer similar functionalities and user experiences to native mobile apps but are available through web browsers without needing app store installations. They provide cross-platform compatibility and a seamless user experience.
The cost of PWA development depends on factors such as project complexity, desired features, and functionalities. Lengin works closely with clients to optimize costs while delivering high-quality PWAs that align with your specific goals and budgets.
PWA is a relatively newer technology compared to traditional websites and mobile apps. Their adoption and awareness have been growing steadily, and while they offer significant benefits, not all businesses or individuals may have encountered or explored the concept yet. On the other hand, you can use it as a competitive advantage for your business.
Yes, one of the advantages of PWAs is their ability to be updated and improved over time. You can add new features, optimize performance, and incorporate additional functionality to enhance the user experience even after the PWA is live.
We are already processing your request and will contact you within a day. Meanwhile, check out our Blog about software development, business, and insights.
We are already processing your request and will contact you within a day. Meanwhile, check out our Blog about software development, business, and insights.