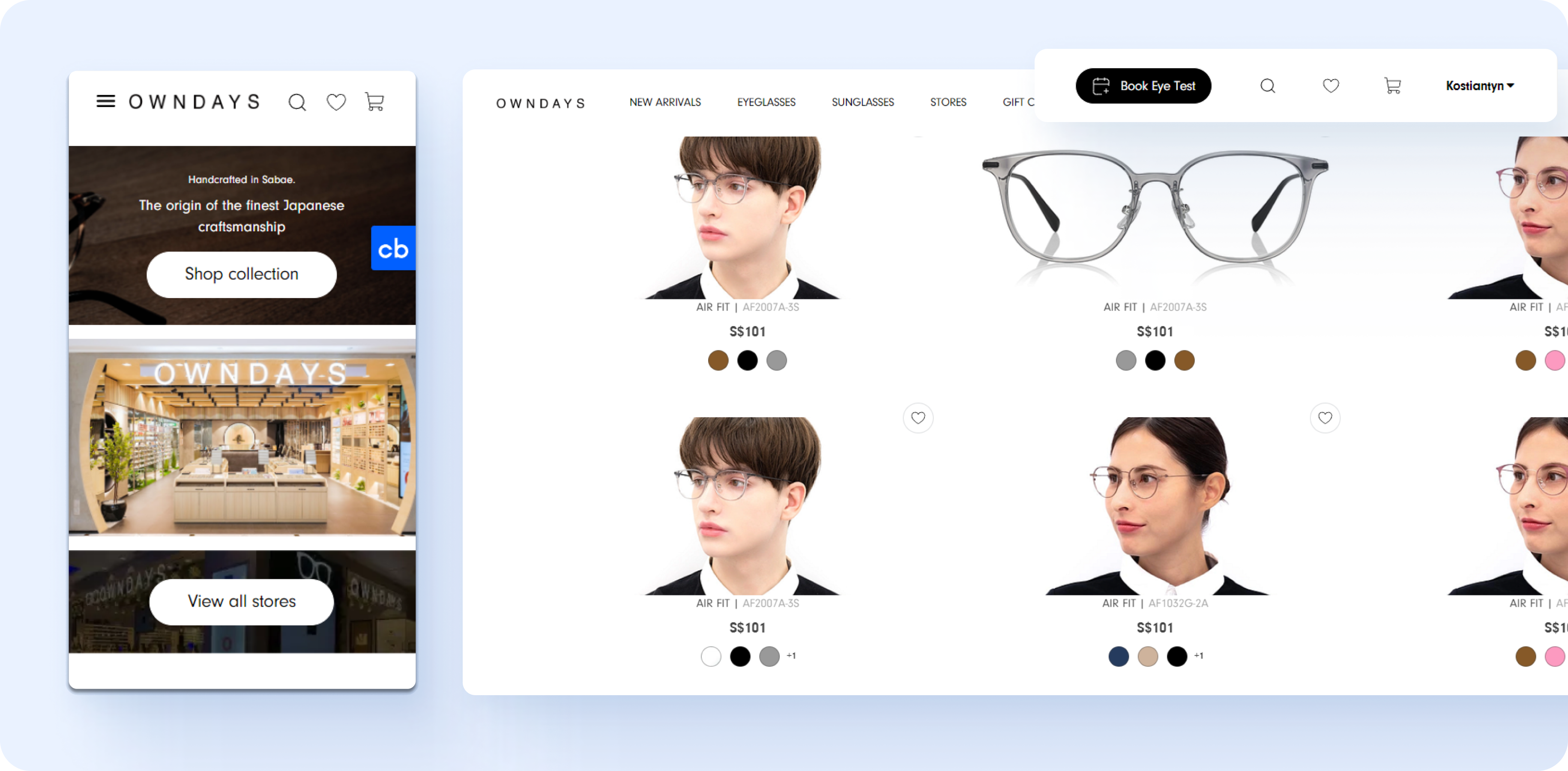
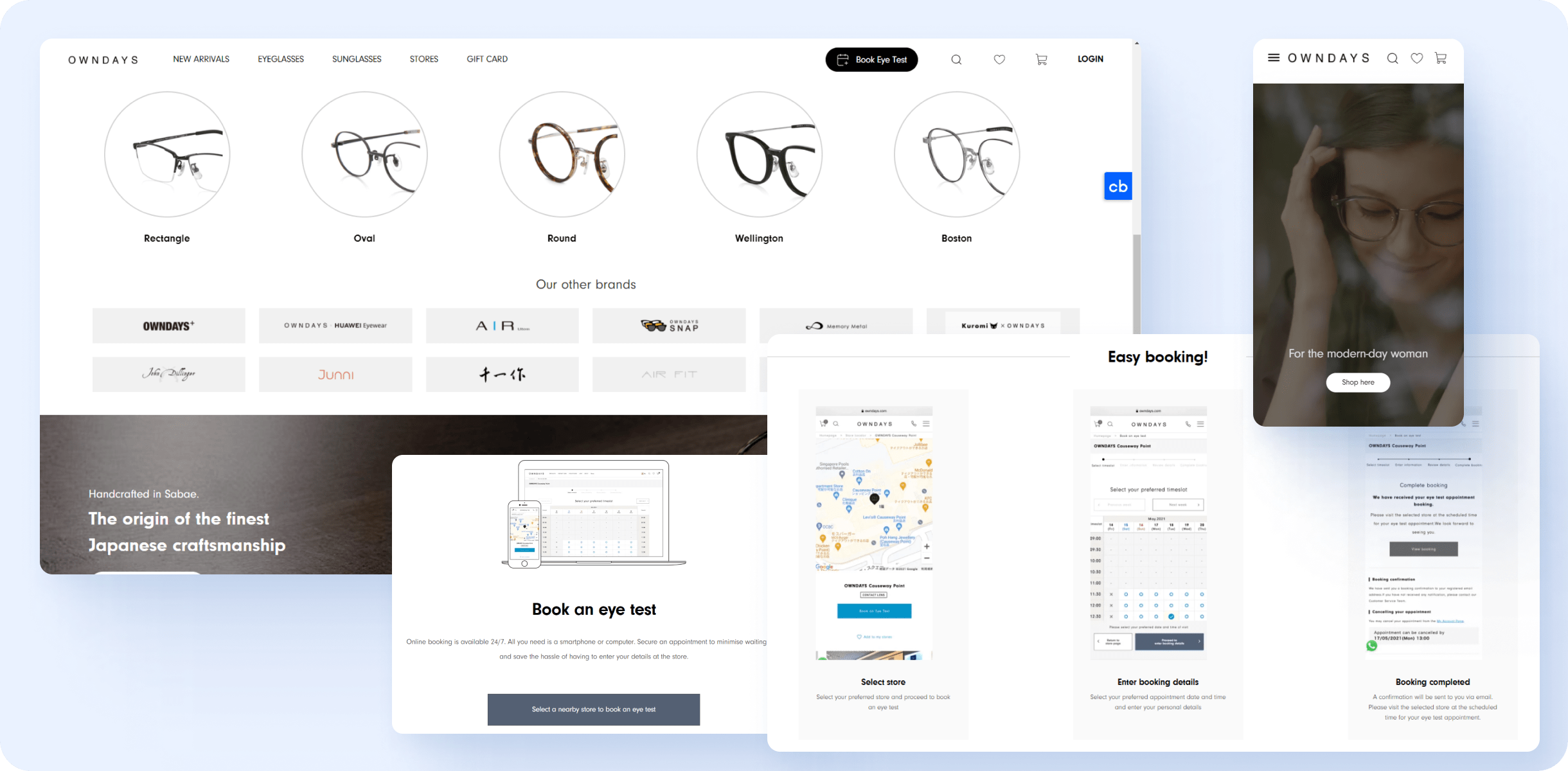
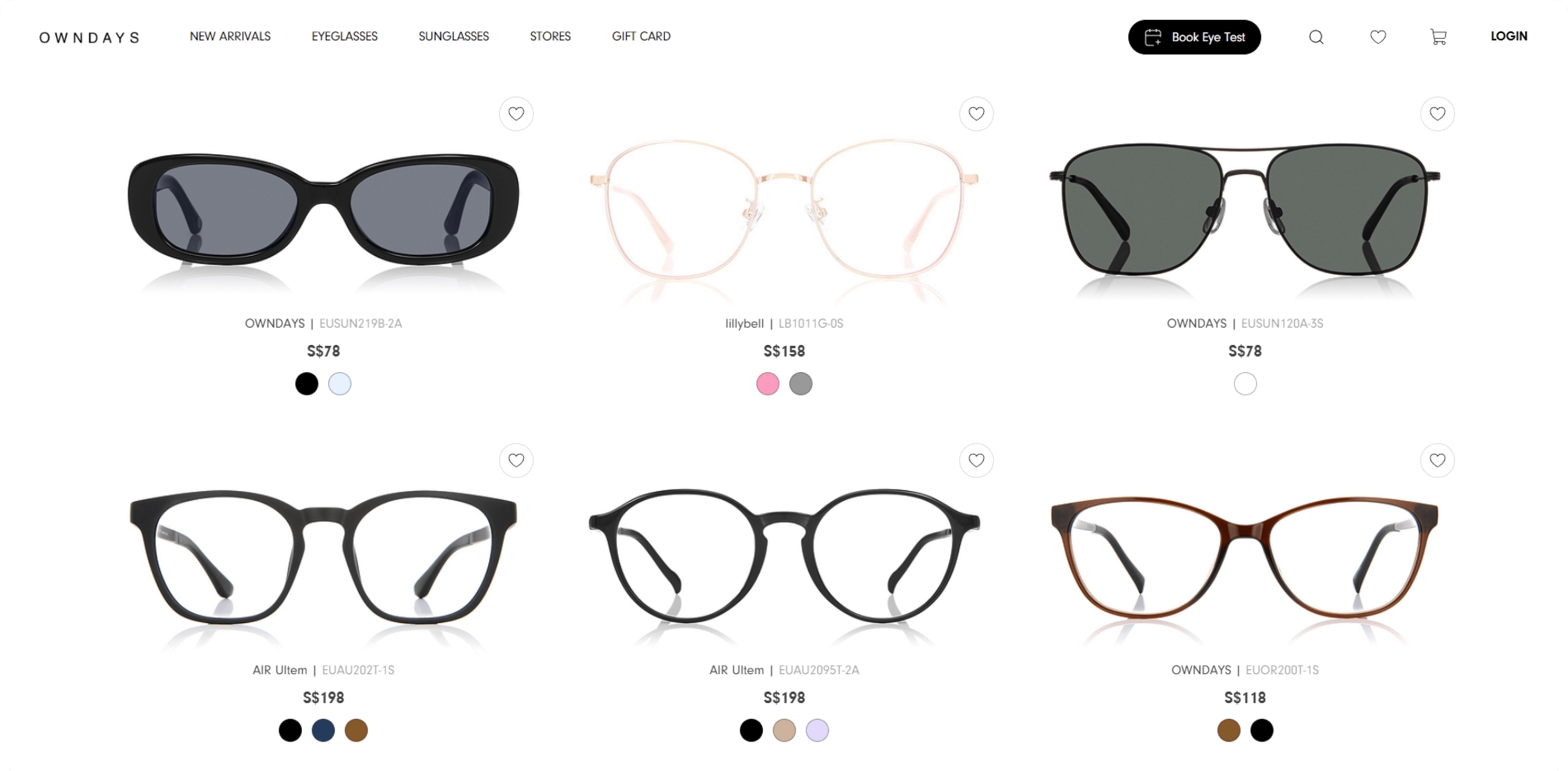
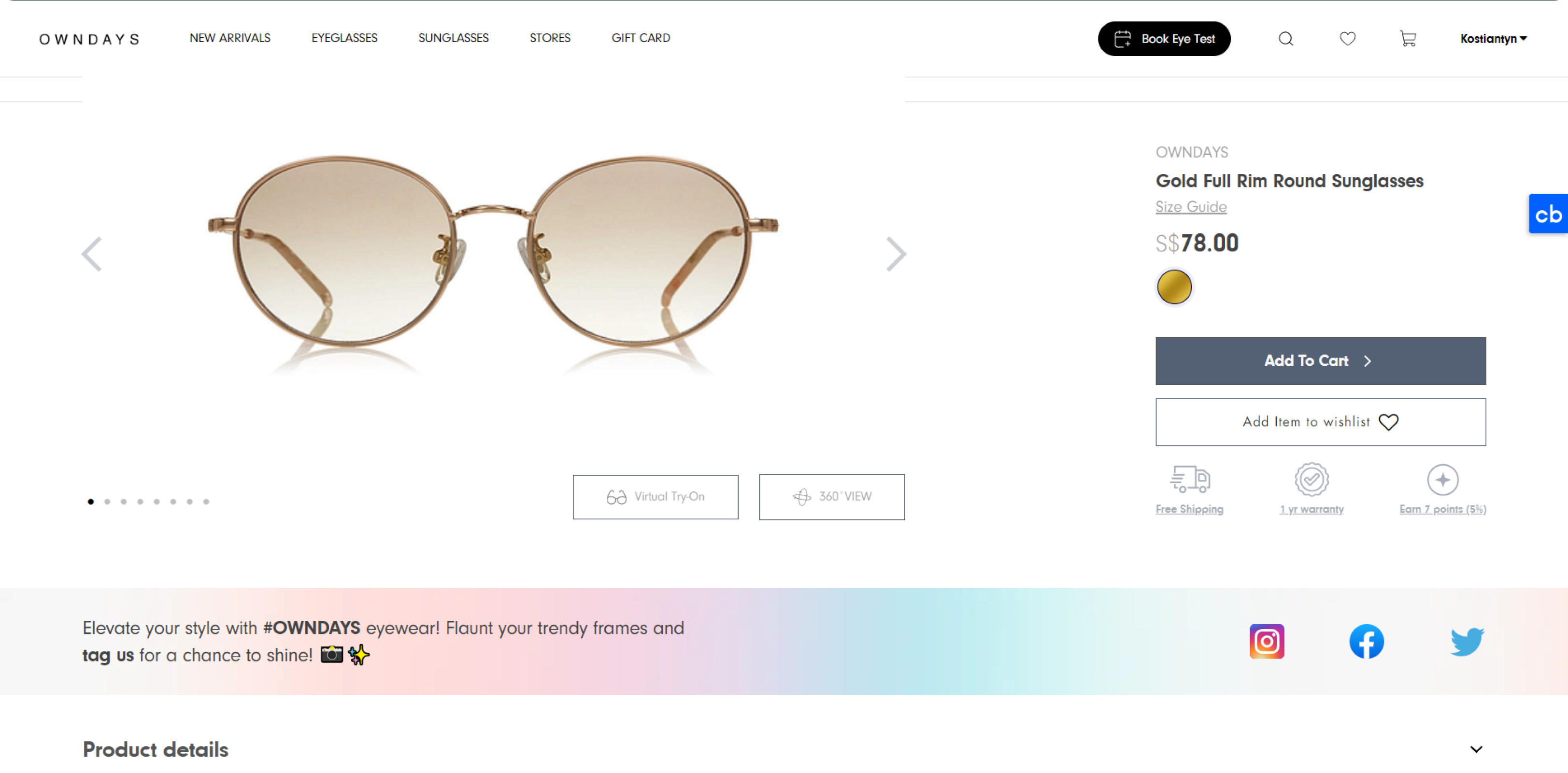
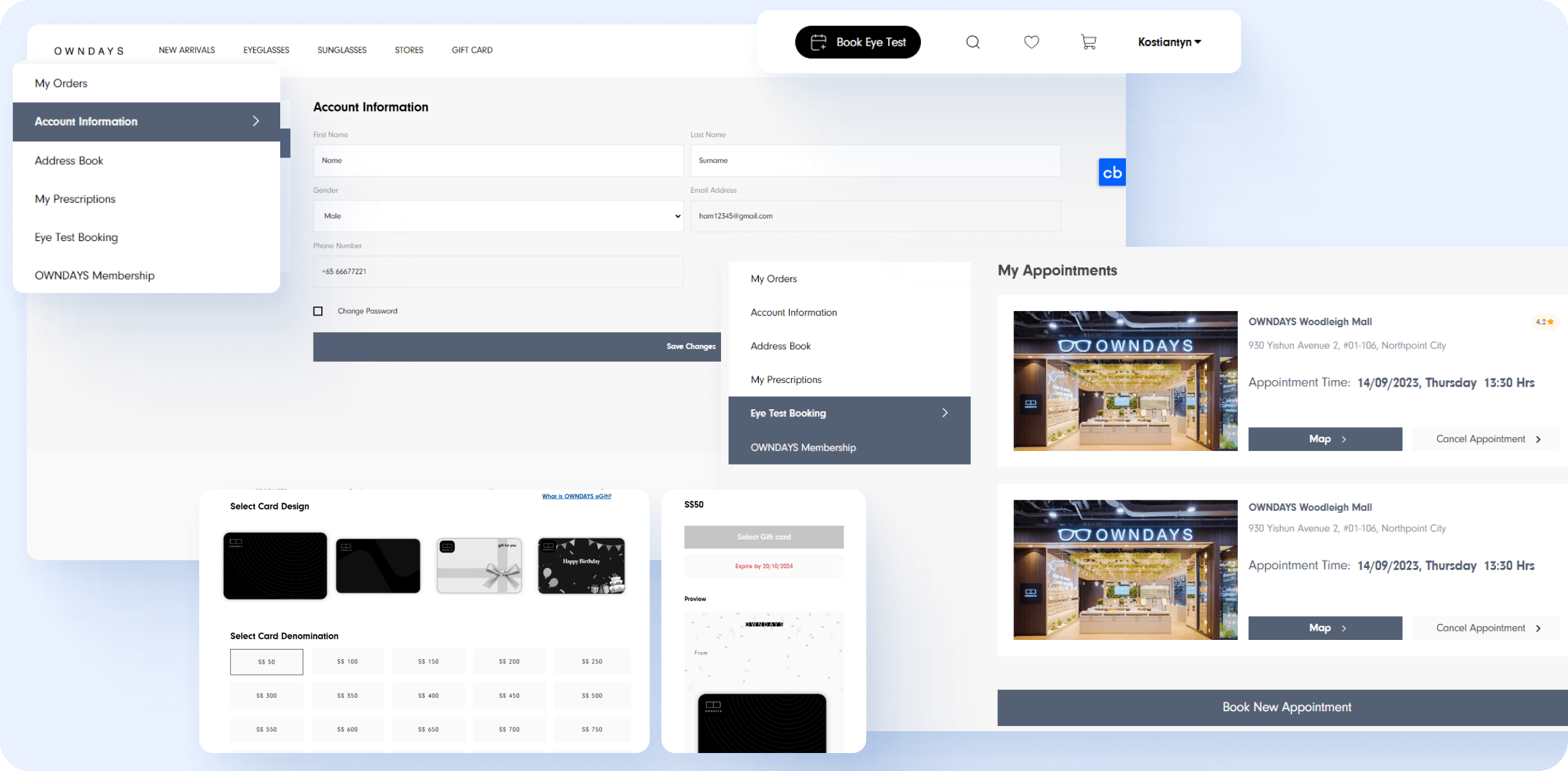
After Lenskart acquired Owndays, they wanted to transform the website to a newer version with a brand new design and updated technologies, as it had a lot of legacy code and outdated solutions.
Having assigned a team of 4 backend developers, frontend and backend tech leads, testers, and a designer, the company was looking for 2 experienced React developers who could quickly join their team. They underlined the importance of developers being self-driven and result-oriented persons.
Here are some key requirements they had:
- A minimum of 5 years of frontend experience, with at least 2 years at React
- Strong experience with HTML5, CSS (SASS), and JavaScript. Next.js, Typescript, Babel, and jQuery.
- Knowing how to build entire React apps and implement React components in big non-React sites.
- Experience working with Marketing libraries: GA4, FB Pixel, TikTok Pixel, etc.
- Full English proficiency
This is our forte; JavaScript technologies are our specialty. As a result, two of our developers excelled in the interviews and tests, seamlessly integrating into Lenskart’s team within a matter of days. Owndays management particularly emphasized the significance of rapid onboarding and robust development, given the tight deadlines set by stakeholders.