Solution for all cryptocurrency transactions and activities
Megano
Сomprehensive cryptocurrency web application

Overview
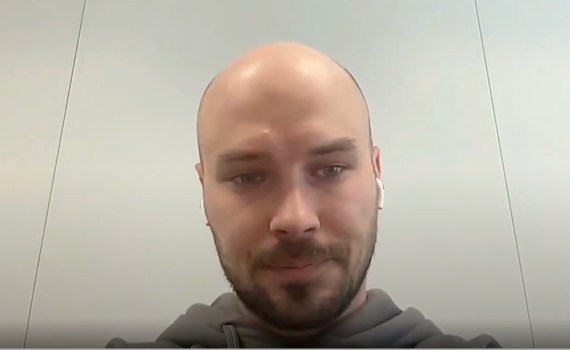
“Although the project is still ongoing, Lengin has made an impact on the project and has been quick in adapting to the client’s pace. Solutions, provided by Lengin saved us money and time”
Stanislav Pavlov
HR, Cyberland OÜ
Megano is a full-featured cryptocurrency web application that brings the ease of online banking to digital currencies. Designed for seamless use across web, tablet, and mobile platforms, it includes essential fintech features such as secure vault storage, crypto-to-crypto exchange, transaction history, and lending capabilities – all wrapped in an intuitive, responsive interface.
Requirements
Our solution
Build a cohesive, multi-platform user experience that mirrors the familiarity of traditional banking flows for crypto users.
Unified cross-platform UX - We built a seamless multi-device experience using Nuxt.js, Vuex Smart Modules, and custom layouts that replicated familiar banking flows, ensuring crypto operations felt intuitive and trustworthy.
Integrate diverse technologies without losing architectural consistency or scalability.
Seamless tech integration — We orchestrated TypeScript, Laravel, Nuxt.js, PostgreSQL, and Docker within a modular container-based system, enabling clean scalability and a maintainable codebase.
Ensure high-grade security for sensitive transactions and operations across platforms.
Enterprise-level security — We engineered secure transaction flows with transparent smart contract interactions, real-time LTV (loan-to-value) tracking, and vault/loan management—all backed by robust CI/CD pipelines and encrypted endpoints.
Deliver a lightweight, minimalistic UI that remains responsive under heavy user and data loads.
Performance-optimized UI — Using Cypress, Jest, and monitoring via Kibana, we tested and maintained optimal speed even under complex workflows and high-volume data conditions.
Preface
The core business processes of Megano were handled entirely on the back end, making the front end’s primary role guarantee stable, user-friendly interactions and high performance. Given that the application’s objective was to manage finances and cryptocurrencies, we aimed for optimal efficiency, robust security, and a clean user interface.
In building the application’s functionality and architecture, our approach was to reach simplicity and compactness. It was in line with our client’s request for a minimalistic application design. It’s worth mentioning that some Vue.js used some class components written in Typescript, which is not a typical solution.
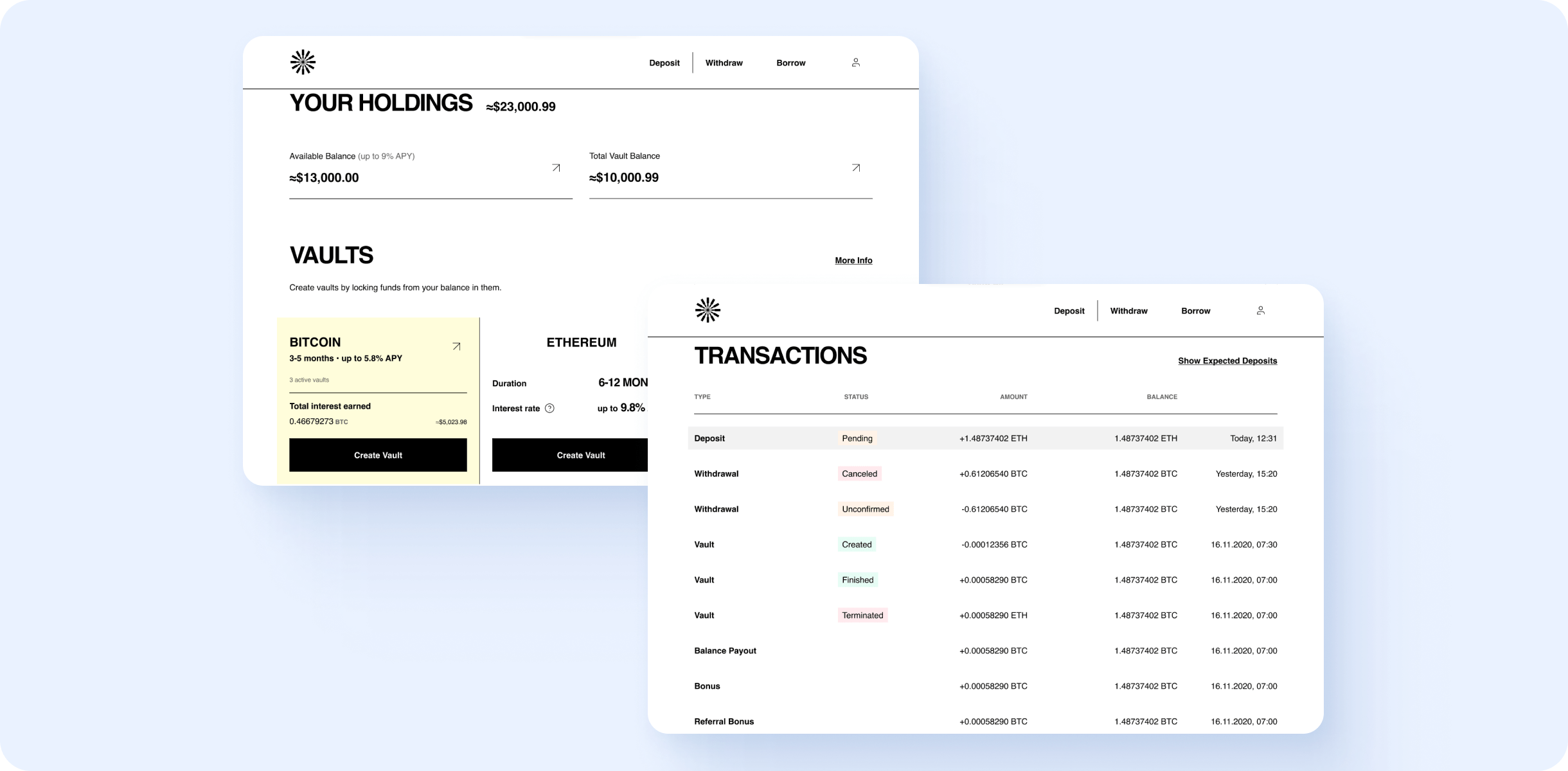
Dashboard

The dashboard in Megano is a native feature that plays a vital role as both the home page and the most frequently accessed page. It provides all the essential information required for working with the client’s cryptocurrency. The following elements are added to the dashboard:
Holdings: This section displays the current cryptocurrency balance. It provides a summary of the assets they own and their respective values.
Loans: The loans section provides information about any active loans the client has, including details such as the loan amount, interest rates, and repayment terms. It helps clients keep track of their borrowing activities.
Vaults: The vaults section showcases the client’s secure storage facilities for cryptocurrencies. It allows them to manage and monitor their vaulted assets, ensuring their safety and accessibility.
Latest transactions: This section displays the client’s most recent cryptocurrency transactions and related details.
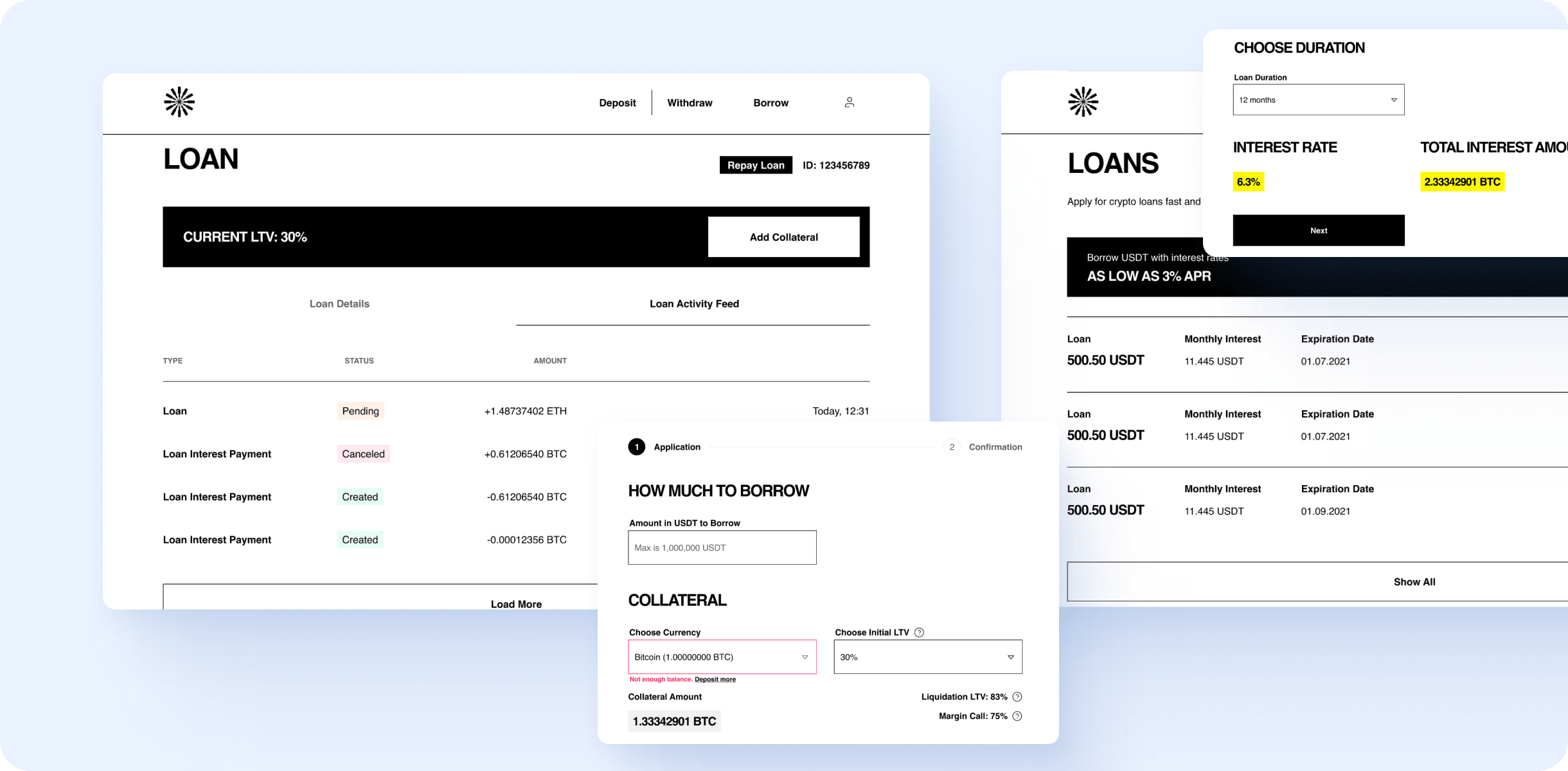
Loan Application

The loan function in Megano allows users to borrow cryptocurrency with competitive interest rates. Users can access this feature through the loan application process. They can specify the amount of cryptocurrency they wish to borrow and choose the loan duration.
Collateral plays a crucial role in the loan process, and users can select the currency they want to use as collateral. The initial loan-to-value ratio (LTV) determines the amount of collateral required. It’s important to maintain sufficient collateral, as a margin call will be triggered if the loan asset value relative to the collateral falls below 75%.
The loan details, including the principal amount, monthly interest rate, total interest amount, and repayment date, are displayed for transparency. Users can also view important contract terms and conditions before confirming the loan application.
Megano ensures security by automatically deducting the collateral amount once the loan application is accepted. The borrowed amount is then added to the user’s balance.
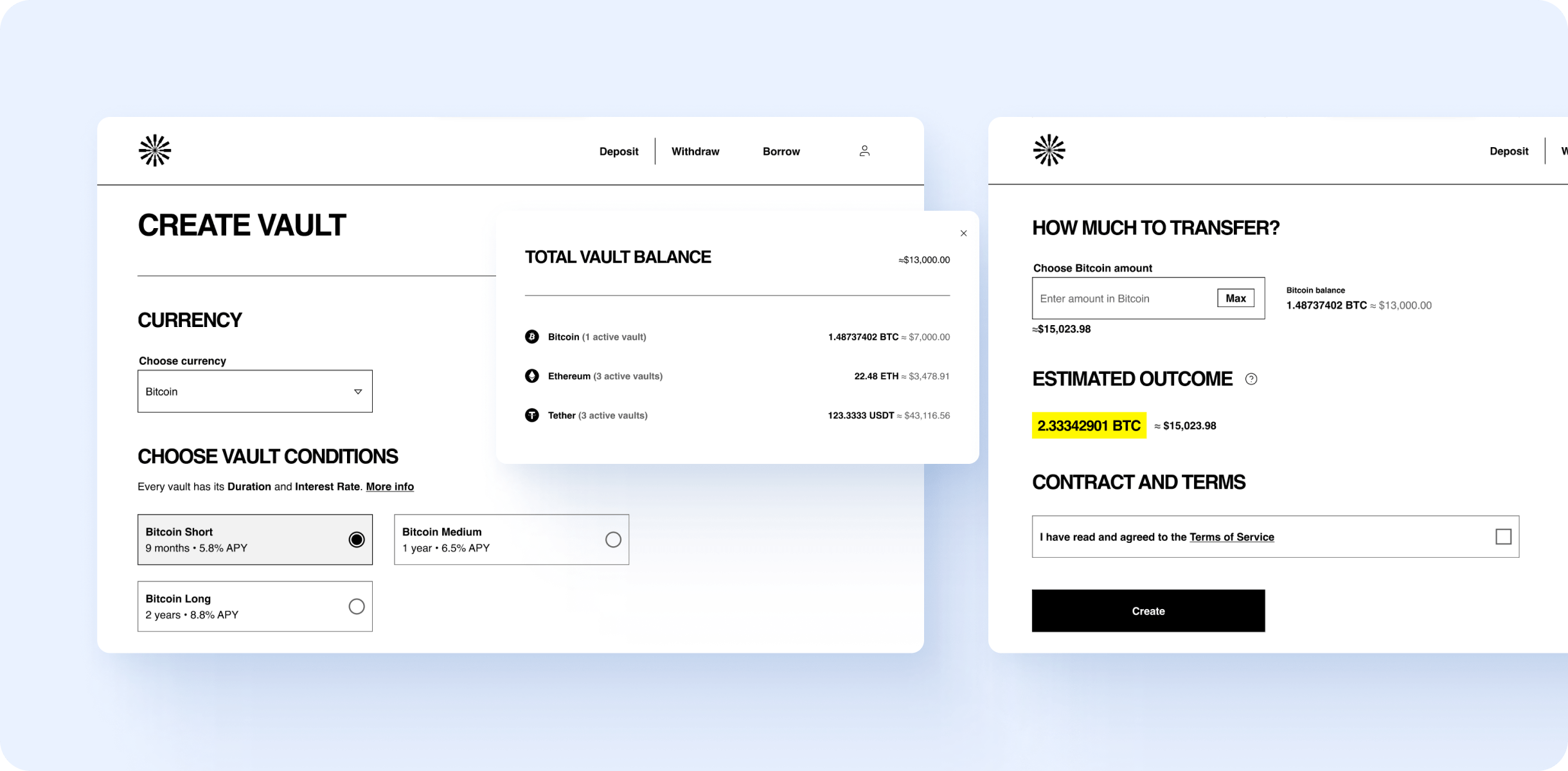
Investments

Megano Investments provides clients with creating vaults and earning interest on their cryptocurrency holdings. Users can deposit their cryptocurrency and choose from different vault conditions based on duration and interest rates.
The app offers a range of vault options, each with different durations and corresponding annual percentage yields (APY). Users can select the vault that best aligns with their investment goals.
To initiate the vault creation process, users can choose the amount of deposit they want to transfer from their balance. They also have the option to maximize their transfer based on the available balance.
Estimated outcome information is displayed, showcasing the projected result at the end of the contract duration, including the total interest to be paid out.
Ensuring Quality
Lengin team provided the testing in the project, which involved both e2e (end-to-end) and unit testing. For e2e testing, we used Cypress, a popular testing framework, to simulate user interactions and validate the application’s behavior. Unit testing was performed using Jest, a testing library, to test individual components and functions in isolation. These testing frameworks helped ensure the reliability and functionality of the project.
Results:
→ Delivered a secure, performant crypto banking experience with real-time data flow and minimal latency
→ Harmonized numerous backend and frontend modules into a polished, intuitive interface
→ Supported Agile delivery while maintaining top-tier code quality and infrastructure scalability