About Invite Club
Invite Club is a web-based app that revolutionizes the process of sending and receiving invitations. It is designed for a community of adventurous travelers who are willing to invest in their trips.
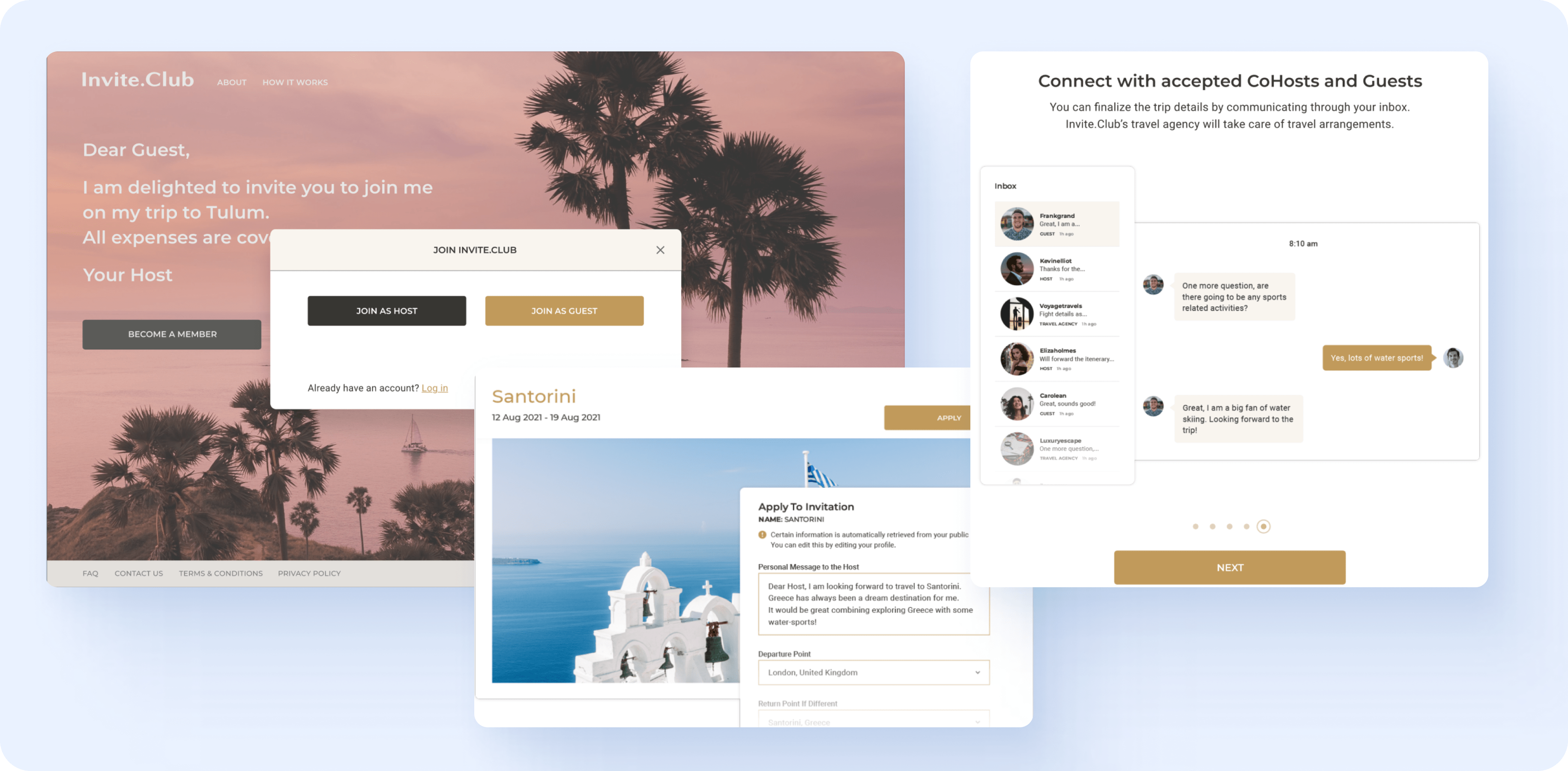
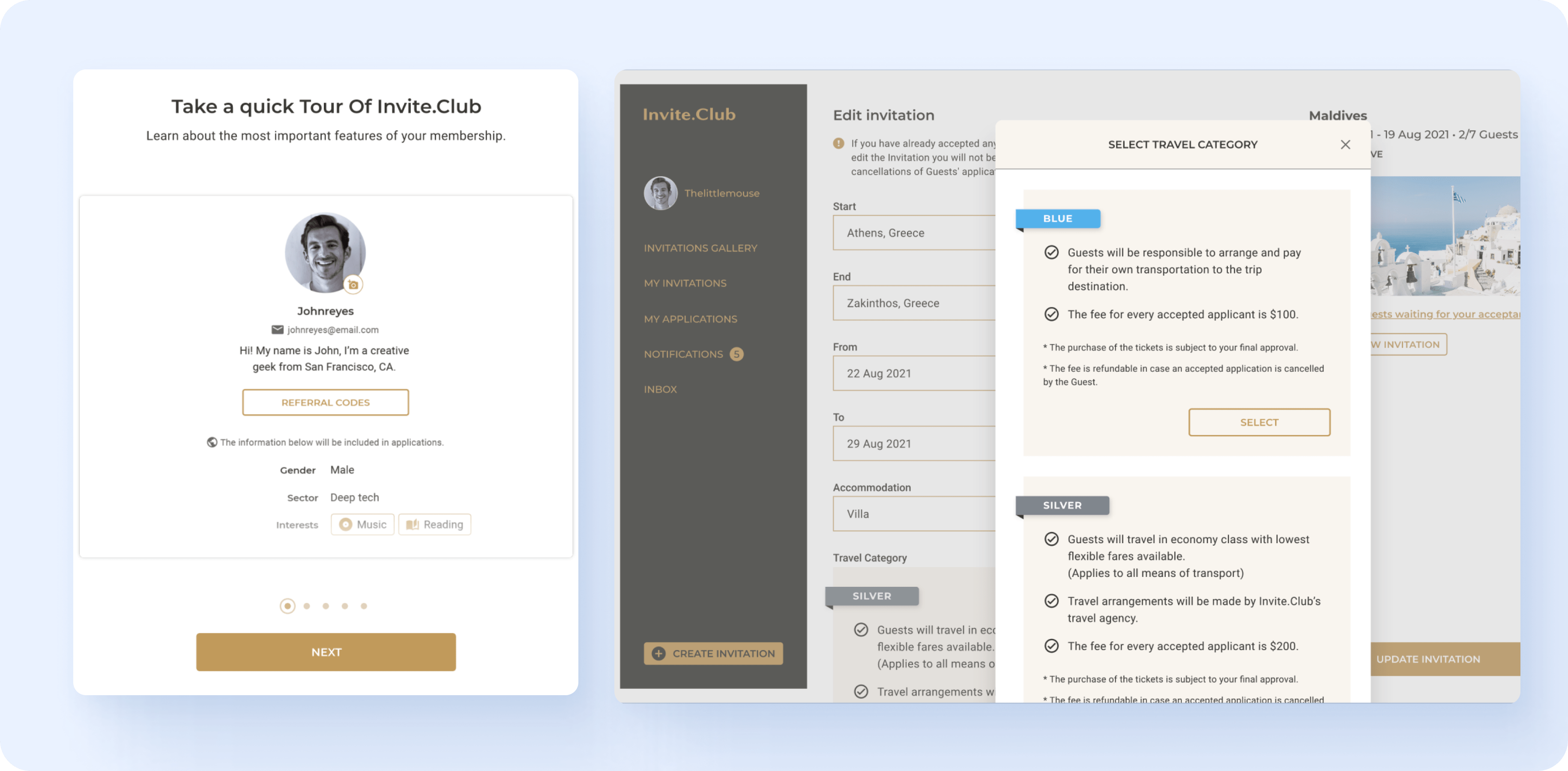
The application boasts a sleek UX/UI design and offers all the essential features needed for organizing and participating in various prestigious events:
- Events catalog
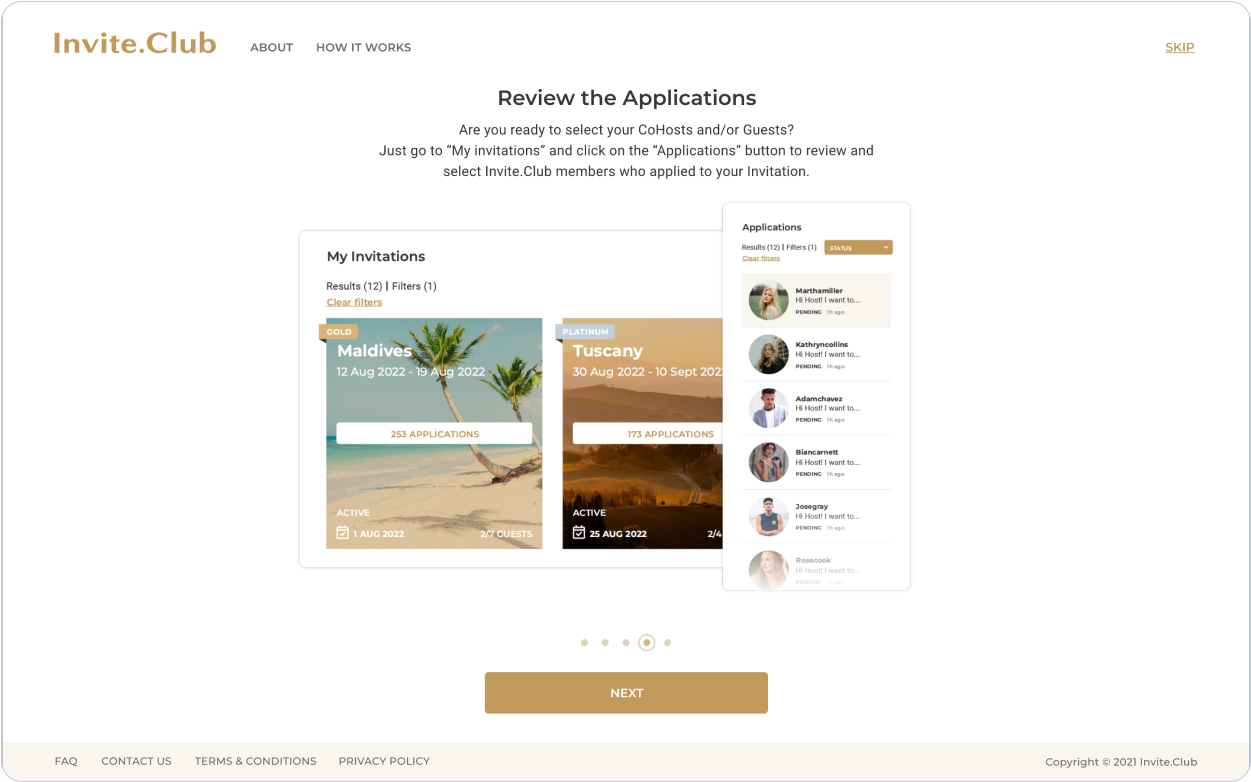
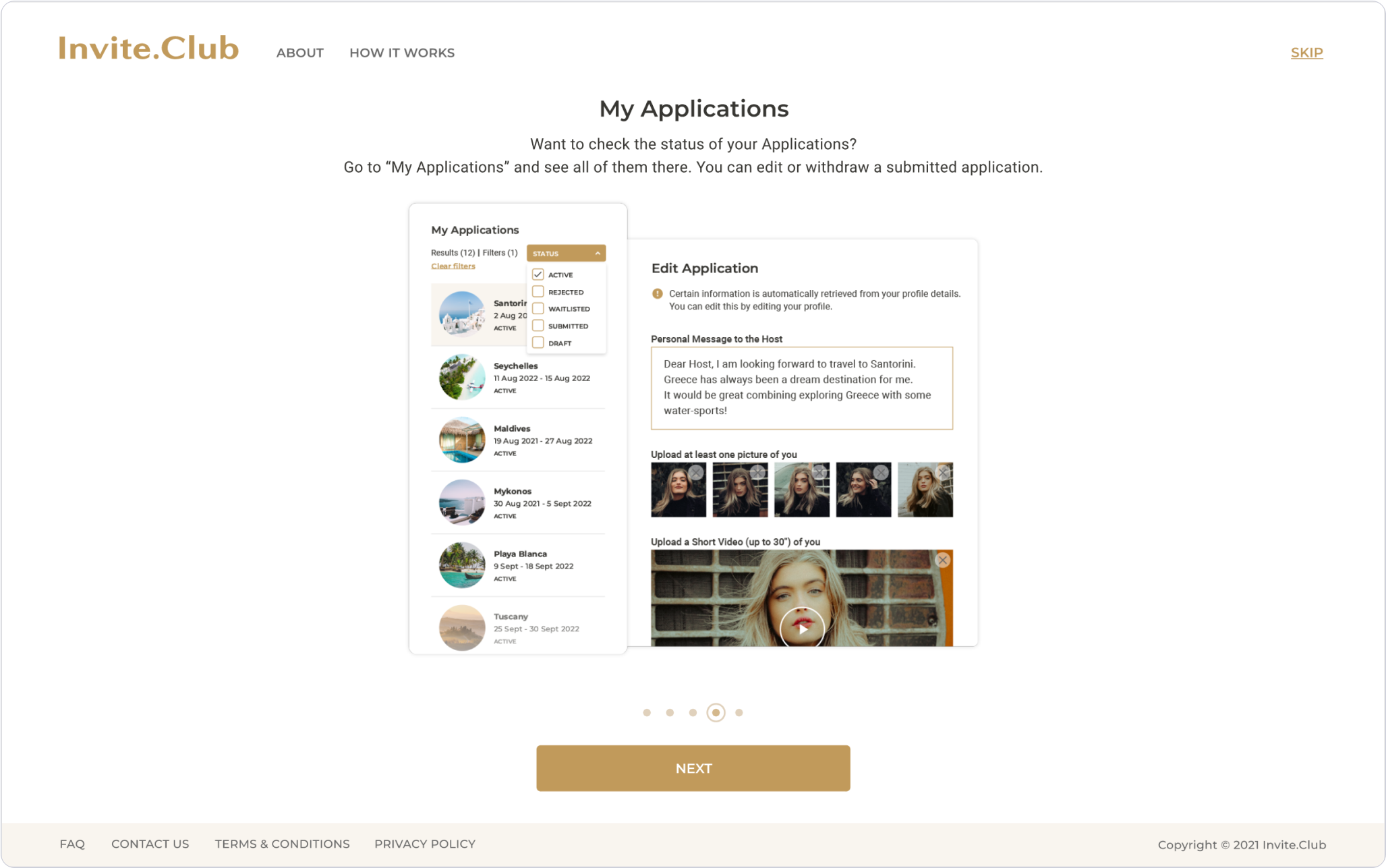
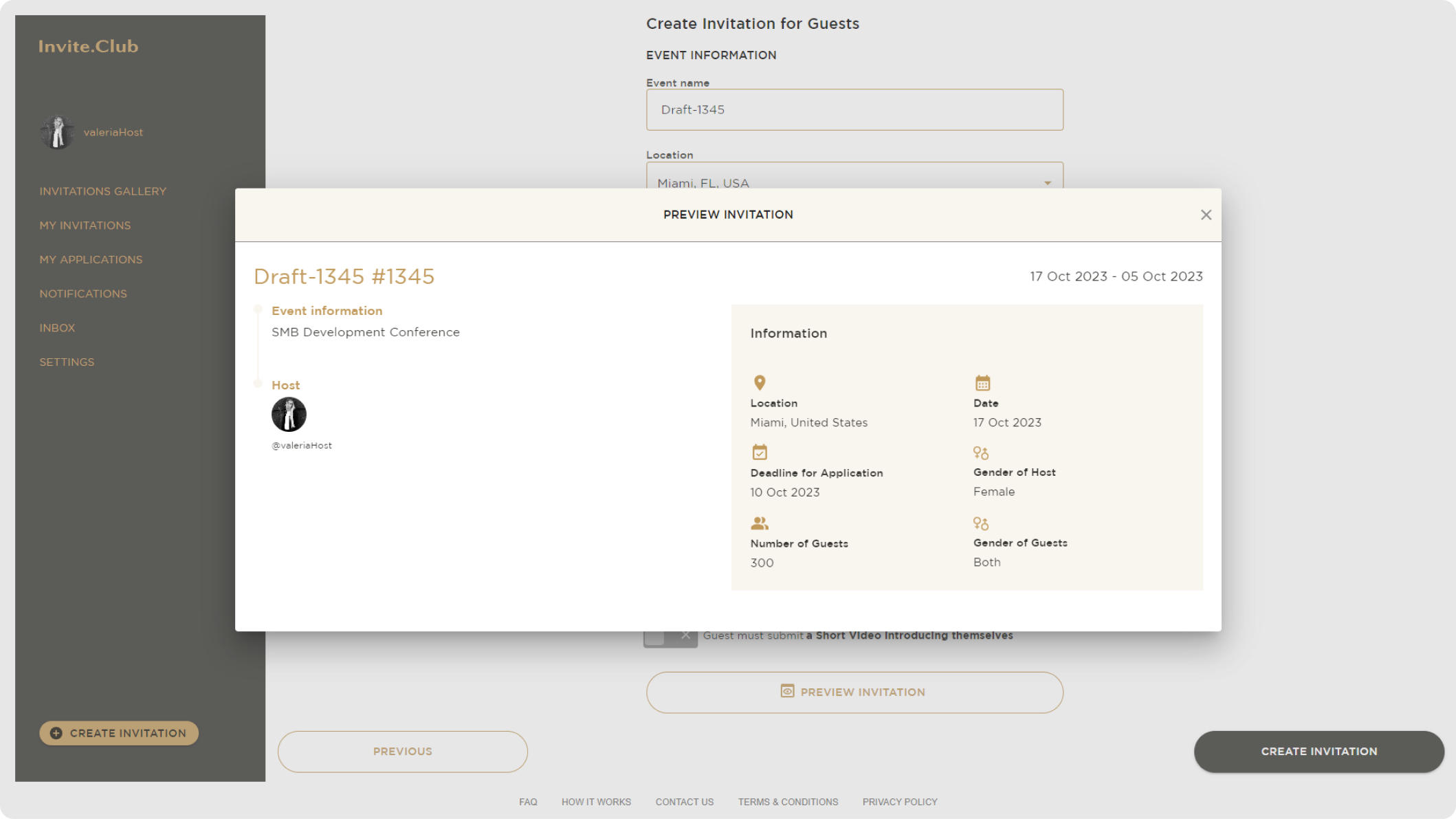
- Invitations management
- Applicants list
- Notifications
- Built-in messenger
- User profiles
Built using Node.js and React, Invite Club ensures high performance and security. Additionally, it offers seamless scalability, making it ideal for MVP development stages.