The Case

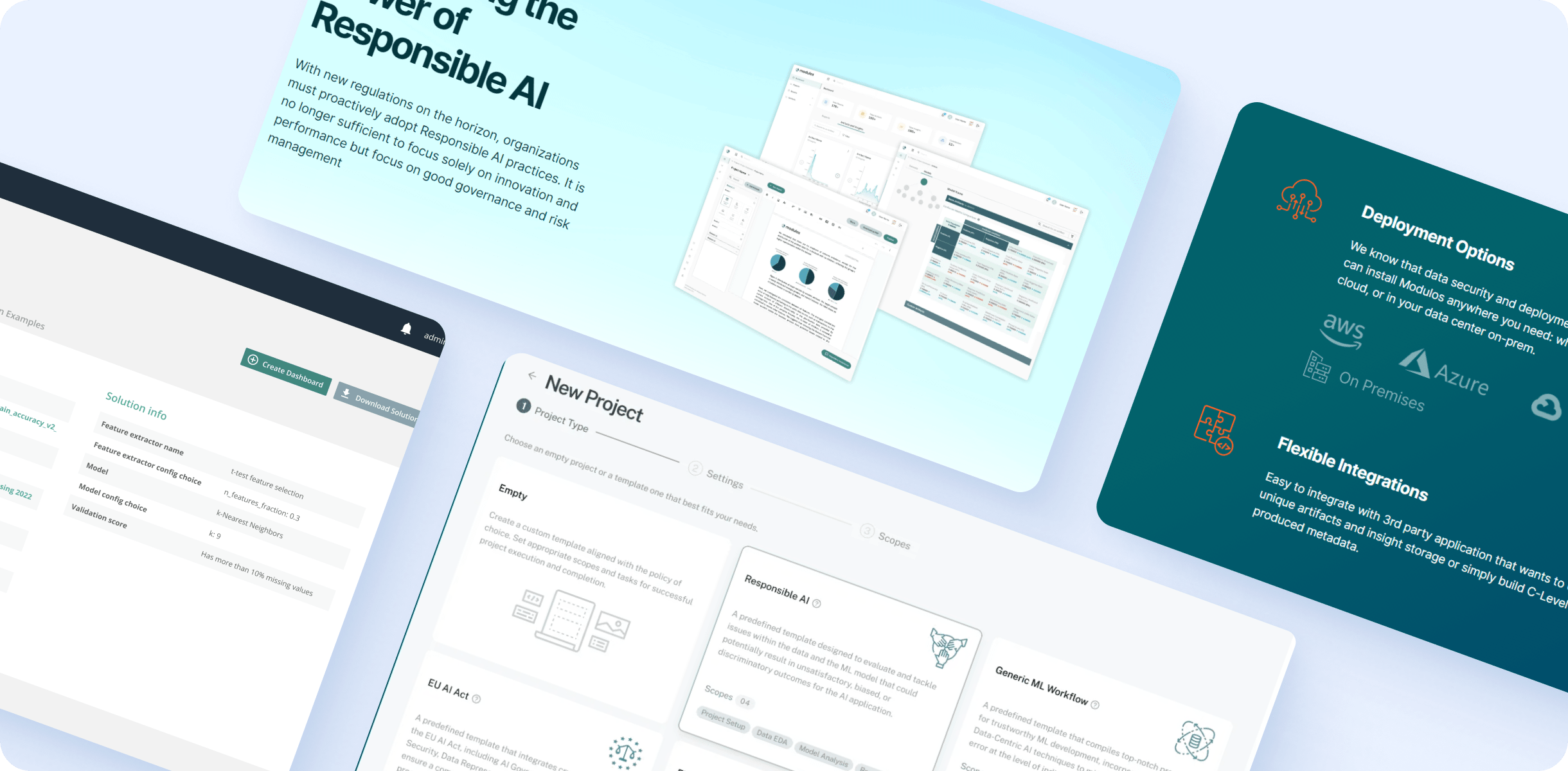
Our partner, Modulos, is a leading company that specializes in developing intricate AI and ML solutions. They required an experienced front-end provider with expertise in working with complex AI back-end systems, capable of transforming data science into user-friendly and convenient interfaces.
Conceptually, our task was to bridge the gap between complex data and user experience, enabling Modulos to deliver comprehensible and user-friendly interfaces for the Modulos Platform.
Luckily, Lengin, as a JavaScript development company, was well-equipped to meet their requirements. Our front-end developers have extensive experience working with complex SaaS products and a deep understanding of intricate back-end systems.