Think of the situation when you release a new brilliant web application without testing the front end. As a CEO, CTO, or project director, you are glad you managed to save some money since the back end works well, so the front end must do, too. But it’s where the reality hits.
The app launched with several problems, such as slow load times, confusing navigation, and a broken checkout process. It is the most typical situation, overlooking probable issues like errors with the payment system, unexpected app behavior, or the constant popping up of a 404 page with no exit.
What happens next? Users are frustrated and overwhelming customer support with complaints. And here is another issue that emerges like a perfect storm. The modern trend of using AI-powered chatbots for customer support optimization is not ready for all the unpredictable problems that a lack of testing may bring. Even more, a broken front-end results in a faulty chatbot, so users can’t find help. The only thing left for them is to close the website and never come back.
That’s not near the end of this nightmare. You have to divert resources from other projects to address the issues, which sets the whole company back. The app’s reputation has already been tarnished, and it’s going to take a lot of work to regain the trust of your users.
The worst part is that this situation was entirely avoidable. Comprehensive front-end testing is a vaccine that’d better be taken to prevent future disasters.
Table of Contents:
What to Test in the Front End?
Many things must be tested on both the front and back end, like user authentication and authorization, data validation and security, as well as data visualization. If both parts of the app are interconnected and have many common testing points, then what to test in the front end?
Design and layout
When all elements are correctly aligned and styled, the website’s looks bring aesthetic satisfaction to users. But in reality, after launch, at least one piece always went wrong and shifted half of the page somewhere. If you can’t find it on the home page, don’t have your hopes high – search through every single page, and you’ll definitely stumble upon at least one.
Interactivity, responsiveness, navigation
Buttons, links, forms, etc., must do what they are here for. If one of the elements doesn’t lead to the next necessary step, the website’s navigation will bring the user to the wrong point and cause frustration.
Animations and transitions
They’d better be fast and smooth. Consider reducing its amount if it harms the performance and devastates memory.
UI and UX
Is it easy to use? User-friendly? Is it overwhelmed with elements? Are all elements properly labeled and accessible? Evaluate the user journey across your application before release.
Note: There are only a few things covered.
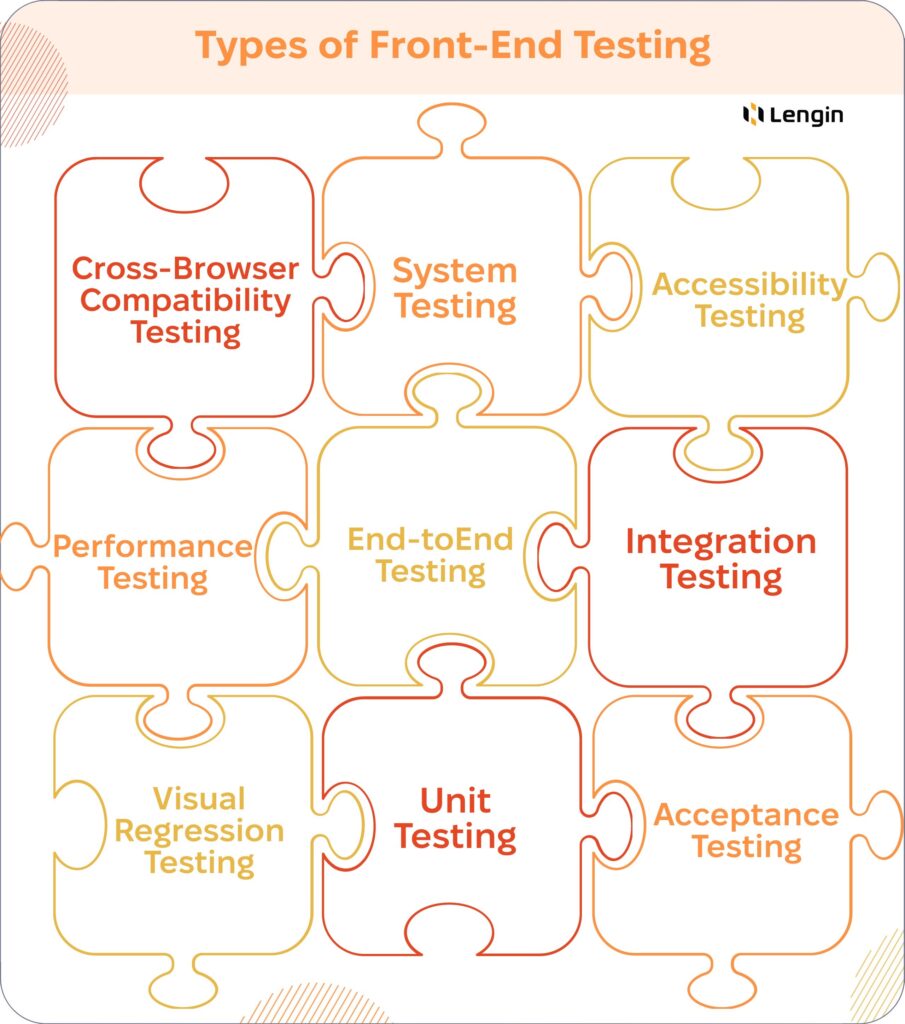
Types of front-end testing

Unit testing
The unit represents the smallest testable part of the front-end code. They build complex mechanisms, so you must ensure that every single unit works as expected independently before testing the whole program.
Integration testing
When every unit is tested, the next step is to check how they work together. For example, login features consist of many units. Whether the login button is displayed on the page in its place, clickable, has proper style and animation, and sends the right request to the server; whether the “terms and conditions” link is clickable and works; whether the box that allows the usage of user data changes its state with user interactions; whether the form allows input and validate the data type; whether login through google account or other profiles is clickable and triggers pop-up, etc. And that’s only the scratches on the surface.
System testing
It’s testing the system as a complex unit under various conditions. For example, there are two different interfaces and sets of functions for logged-in users, new ones, and premium users.
End-to-end testing
The next level of testing – the whole front-end system testing with all its components and interactions. This type of testing helps to check user satisfaction throughout the user journey, including functionality, performance, accessibility, and other aspects described below.
Cross-browser compatibility testing
It is a testing of the web app in different browsers to ensure its compatibility. While back-end cross-browser testing, you check whether all functions are supported. Meanwhile, front-end testing is focused on the layout shifts, elements responsiveness, and user experience.
Visual regression testing
This type of testing is designed especially for testing UI by comparing the screenshots made before and after the modifications.
Acceptance testing
This testing type aims to compare the web app with business requirements and actual user needs.
Performance testing
Performance testing in the front end involves checking the load time, readiness to interact with users, and performance with different network connections like Wi-fi, unstable internet connection, or 4G. More about performance metrics and their impact on user experience is here.
Accessibility testing
This type of testing ensures that all people can use the application regardless of their abilities. For example, it includes testing the compatibility with assistive technologies, such as screen readers and voice recognition software.
Top 3 Challenges of Front-End Testing
Simulating real-world conditions
It’s impossible to simulate the exact environment that the real world has prepared, but the testing team can at least perform a range of tests that resemble all possible scenarios. The most common are simulating different network conditions, such as high latency, low bandwidth, or packet loss; performing testing with memory limitations or CPU throttling; and checking the highest user influx the system can bear.
Manual vs Automation
Humans make mistakes, but machines too. The best approach is to use both. Automated tests may struggle to identify issues not defined in the test cases, such as subtle visual glitches. Humans can interact with elements in the most unexpected way, simulating different user behaviors.
In contrast, automated testing can continuously perform repetitive tasks with precision and speed. Choose the correct method for various testing tasks to eliminate human error and machine failure.
Constantly changing UI
After a while, the web application gains new features, components, libraries, and third-party elements, so test cases must be rewritten and rerun. The situation with hover effects is even more complicated due to its temporary nature.
Also, DOM, with its dynamic structure, is usually unpredictable and must be tested frequently. Moreover, some applications generate content dynamically, like in social networks, so the system’s state is changing constantly.
Best Practices and Tips
Move step-by-step
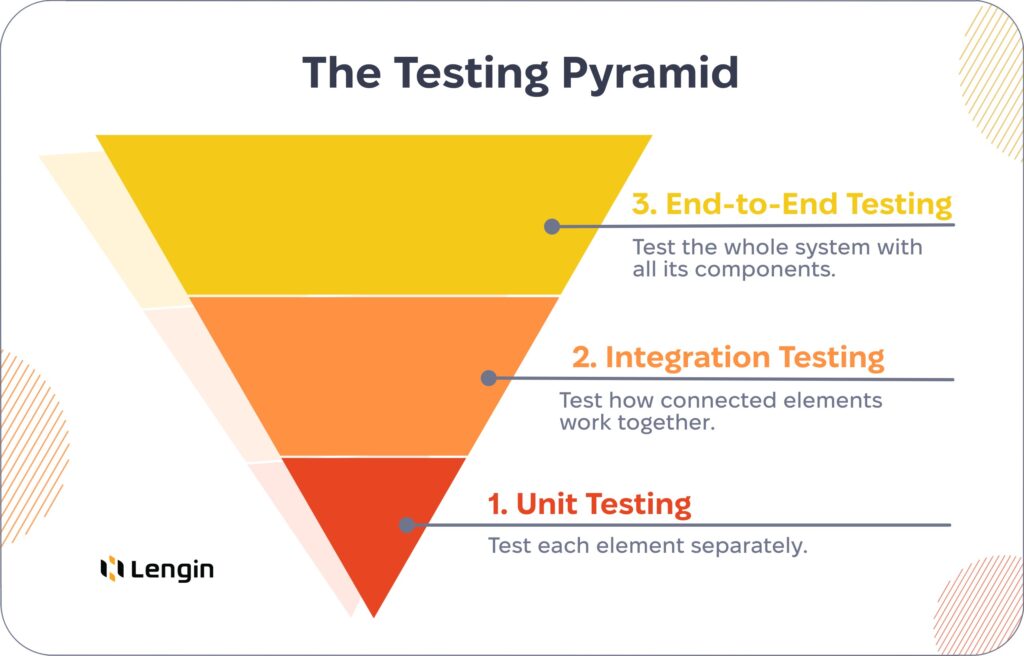
Do not try to test the whole web application initially. Start with smaller and go bigger. Use The testing pyramid: unit testing – integration testing – end-to-end testing.

Separate UI from functionality
The main benefit is the separation of concerns. This way, you will precisely identify whether the problem lies in the UI or functionality. Secondly, it’s faster since you don’t have to wait for the UI to render or for animations to complete before testing the functionality.
Start with turning off the animation and hover effects that slow down the process and focus on the pure data that is not too bonded with its visualization in UI.
Automated tools for visuals
Serviceable functionality is excellent news, but visuals are the first thing users see. Using automated visual regression testing for small applications is quite convenient. Such tools as Selenium and Cypress provide such functionality.
End-to-end testing tip
Use an E2E test that travels throughout the website’s map and visits, if not all, then most of the pages. It’s faster and cheaper than endless integrity tests for each page. Nevertheless, E2E smoke tests serve more like smoke detectors and can replace functional tests. Use them for quick website check-ups.
Top 5 Top Front-End Testing Tools
There are many testing tools that can make front-end testing easier, faster, and cheaper, but we highlighted five that will be definitely useful.
Jest

Jest is one of the most popular testing JS frameworks. It provides a lot of features out of the box, such as snapshot testing, mocking, and code coverage analysis. The best thing about Jest is that it prioritizes running the previously failed tests, making the process much faster. Another advantage that ensures speed is a function of parallel testing. Jest is compatible with a wide range of test frameworks, including Enzyme.
Selenium
Selenium WebDriver is a comprehensive testing automation tool primarily focused on testing visual regression and cross-browser compatibility.
Cypress

Cypress is an end-to-end testing framework that provides comprehensive functionality, including time travel, live reload, native browser inspection, and test isolation. Also, it has screenshots and video records of testing sessions for virtual and real DOM change tracking.
Playwright

Playwright is breaking into the top testing tools. It provides cross-browser and cross-platform testing, simulation of real-time interactions, and multi-language support.
One of the most competitive advantages is environment isolation when Playwright creates a replica of the browser and executes testing in entirely different environments. Also, inspector, trace viewer, and automated browser context management simplify the testing of complex multi-tab applications and tracking their step-by-step activity.
Enzyme
Enzyme is a JavaScript testing library that’s designed to test React applications. It provides a simple and intuitive API for writing tests and suggests testing in two ways: shallow rendering and full DOM rendering. Also, Enzyme can simulate user events. It is usually used in combination with Jest.
Key Takeaways
- Neglecting front-end testing causes various problems that affect user experience.
- There are different types of front-end testing with their purpose: unit testing, integration testing, system testing, end-to-end testing, cross-browser compatibility testing, visual regression testing, acceptance testing, performance testing, and accessibility testing.
- Examining design, layout, interactivity, responsiveness, navigation, animations, transitions, and overall user experience is one of the most essential parts of front-end testing.
- Front-end testing has challenges that can be overcome using best practices and suitable testing tools.
- Jest, Selenium, Cypress, and Playwright are among the most popular front-end testing tools.